色の指定方法
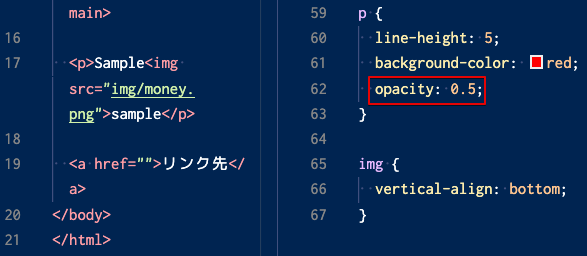
キーワード(red)などで、色を指定することができます。
RGBAで、色を指定することができます。
RGBAは,
赤(red)緑(green)青(blue)透度(alpha)の略で、
0-255の数字もしくは16進数(00-ff)で表現すればOKです。
HSLAで、色を指定することができます。
HSLAは,
色相(Hue)彩度(Saturation)明度(Lightness)透明度(Alpha)の略で、
色相は0-360、それ以外は0-100で表現すればOKです。
opacityプロパティを使うことで、要素全体の透明度を調整できます。


リストのスタイリング
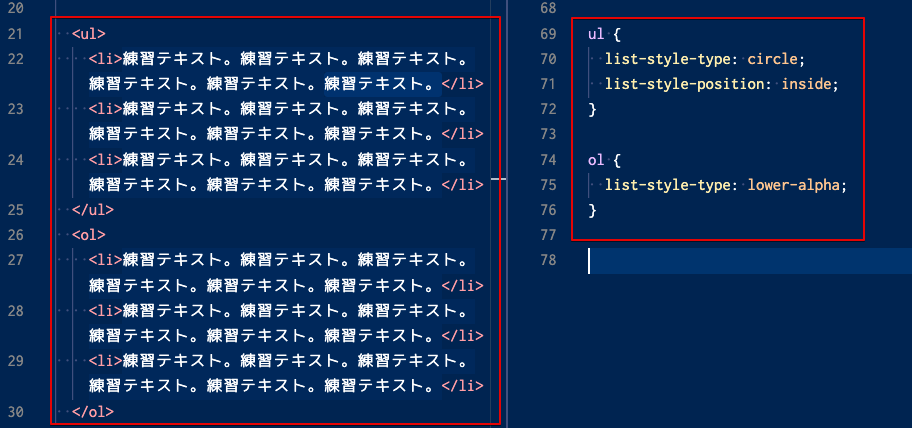
list-style-typeプロパティを使うことで、リスト先頭の記号を変更できます。
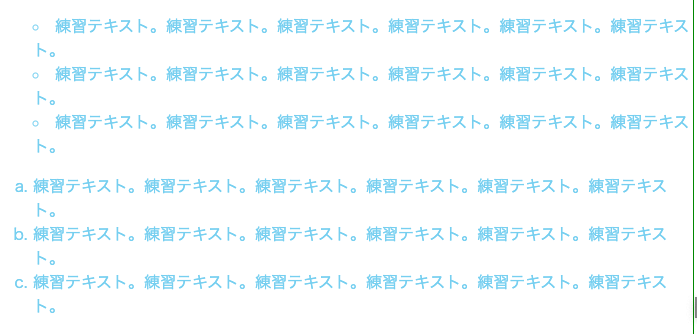
値:circleで白丸になります。
値:lower-alphaで英語になります。
値:noneで記号なしになります。
list-style-position:を使うことで、リスト記号の位置を変更できます。
値:insideにすると、要素ボックスの内側になります。


一括指定プロパティ
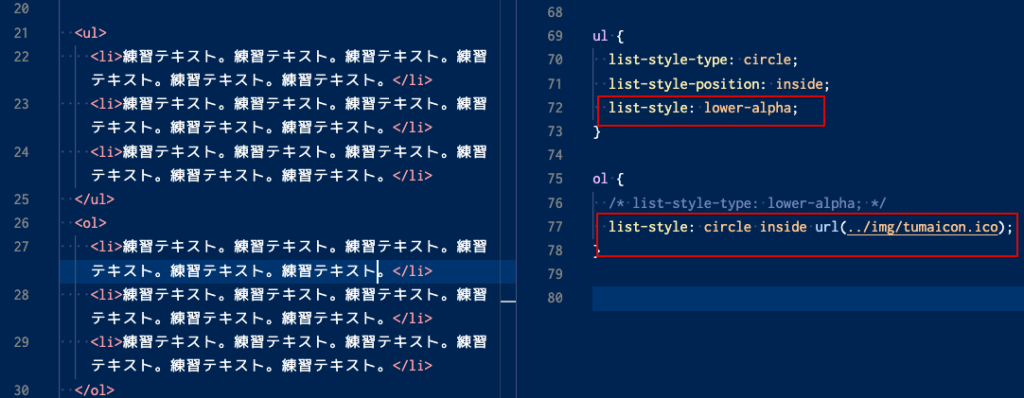
list-styleプロパティを使うと、typeとpositionとurl()をまとめて指定できます。
一括指定プロパティを使うと、初期値で設定が上書きされるので注意しましょう。





コメント