行の高さについて
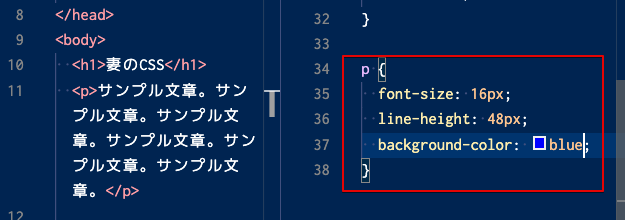
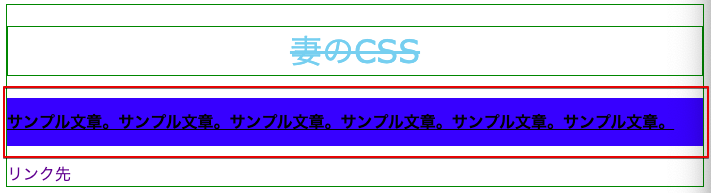
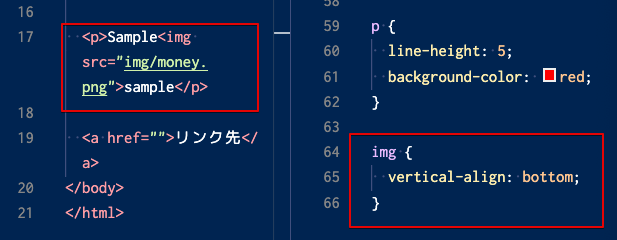
line-heightプロパティを使うことで、行の高さが設定できます。
background-colorプロパティを使うことで、背景色を設定できます。


指定の継承
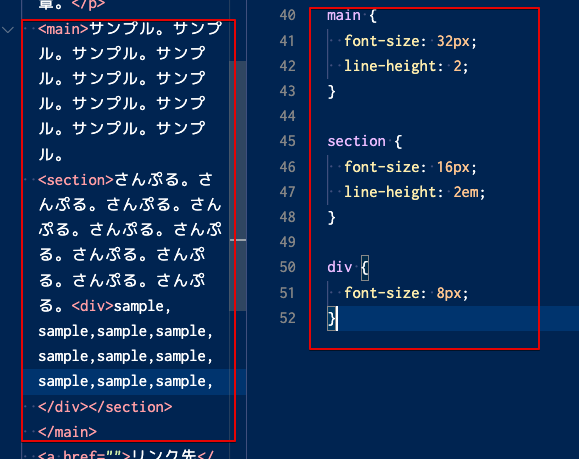
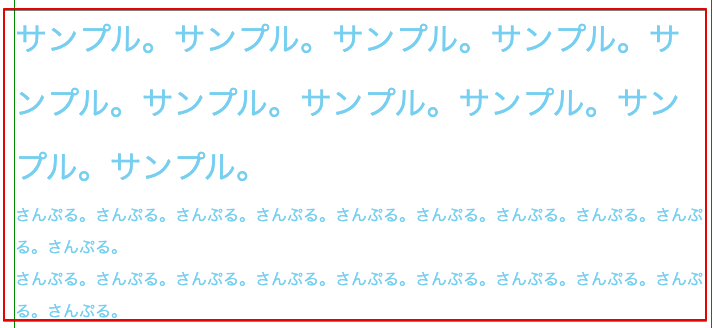
emを使えば、文字サイズの倍数分の値を指定できます。
emの場合、親要素で計算された値が子要素にもそのまま継承されます。
単位なし(emなし)でも、文字サイズの倍数分の値が指定できます。
単位なし(emなし)の場合、子要素で再計算されて値が指定されます。


位置の調整
vertical-alignプロパティを使うことで、画像などの要素位置を調整できます。
baselineが要素の基準です。
vertical-align:topで上にズレます。
vertical-align:middleで中央になります。
vertical-align:bottomで下にズレます。
値(px)を指定することで、自由に調整できます。





コメント