疑問
グリッドレイアウトが便利なのはわかったけど、100列とかたくさんあったら書いてられないよ!
コードをシンプルに書きたい!
そんな人への記事です。
列の自動配置
グリッドレイアウトをたくさんつくるのに便利なのが、repeatプロパティです。
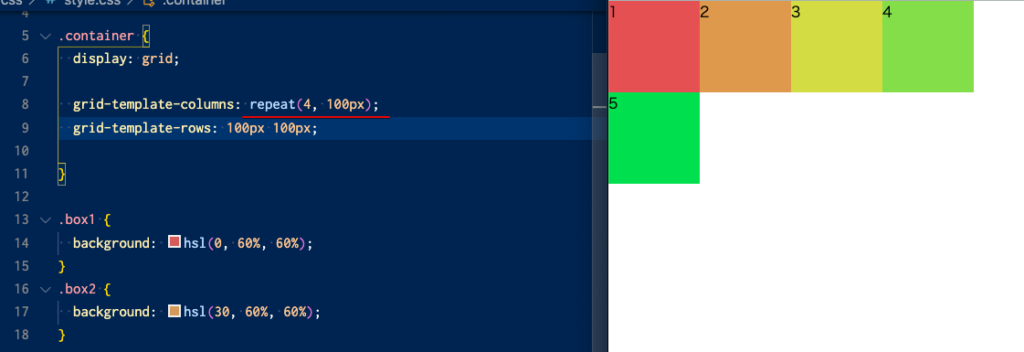
repeat(4, 100px); とすると、100pxの格子枠が4つできます。
repeat(auto-fill, 100px); とすると、横幅にあわせて100pxの格子枠がつくられます。
たくさんの要素が必要だけど、書くのが面倒!というときに便利なプロパティでした!

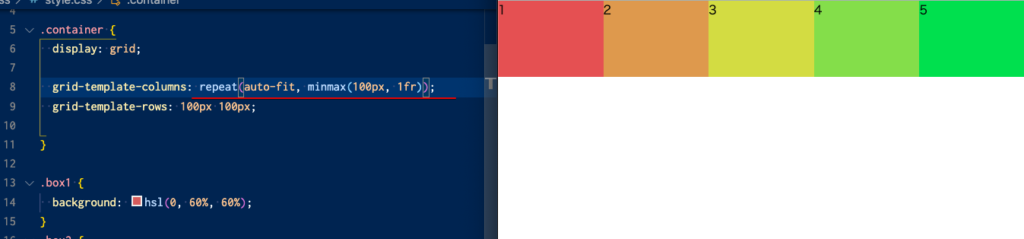
repeat(auto-fit, minmax(100px, 1fr)); として、画面幅に合わせて要素が自動で大きくなる指定もできます。

行の自動配置
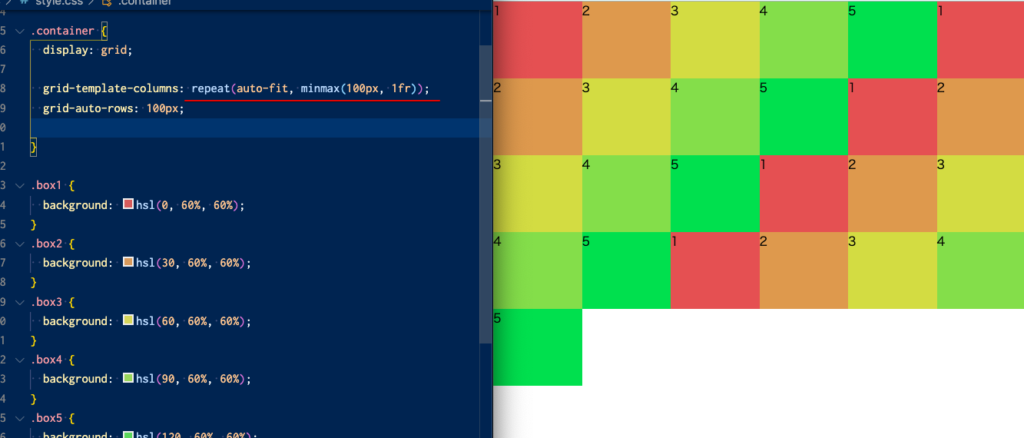
行が増える毎に自動で格子枠を増やすには、grid-auto-rowsプロパティを使えばOKです。
grid-auto-rows: 100px;とすれば、要素が折り返した場合でも自動で高さ100pxの格子枠をつくってくれます。
要素がたくさん増えそうな時に使うと便利ですね。

まとめ
列を自動配置するには、repeatプロパティと値(auto-fit, minmax(100px, 1fr))でOKです。
行を自動配置するなら、grid-auto-rowsプロパティでOKです。
minmax()は最低幅と最大幅を決めるのに便利ですね!
一緒に一歩踏み出しましょう♪
では♪



コメント