セレクターの種類
セレクターとは、CSSの { } 外側のことです。
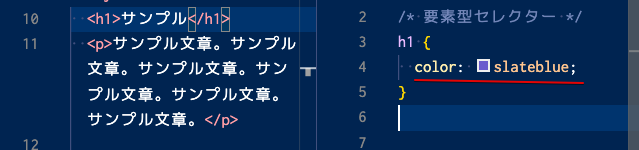
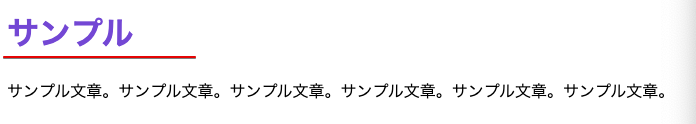
要素型セレクターは、何もつけなくてOKです。


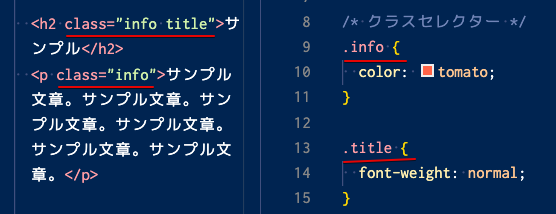
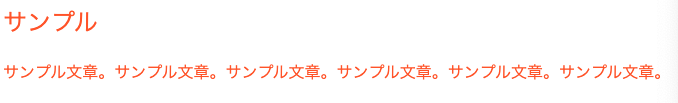
classセレクターは、. (ドット)をつけます。


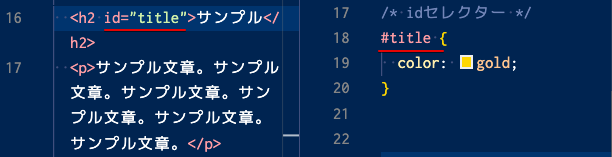
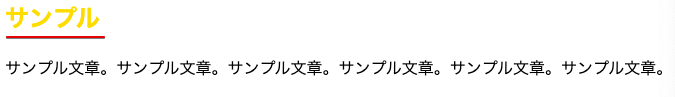
idセレクターは、# (パウンド)をつけます。


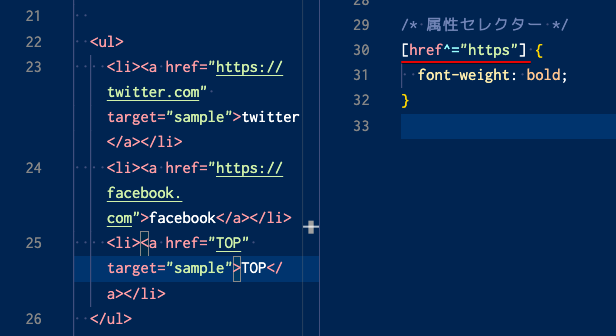
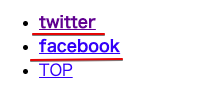
属性セレクターは、 [ ] (かっこ)をつけます。


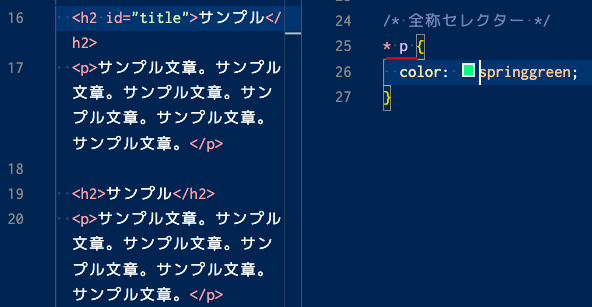
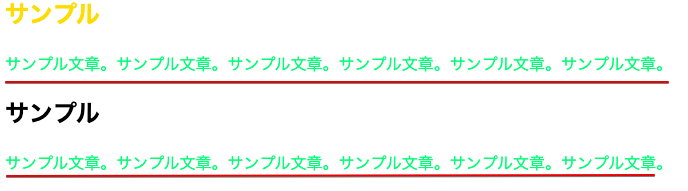
全称セレクターは、* (アスタリスク)をつけます。


セレクターの組み合わせ
a,bは、aとbのセレクター
ab(半角空白なし)は、bが付与されたa
a > bは、aの直下の階層にあるb
a b(半角空白あり)は、aの下の階層にあるb
a * bは、aの直後にあるb



コメント