別サイトへのリンク
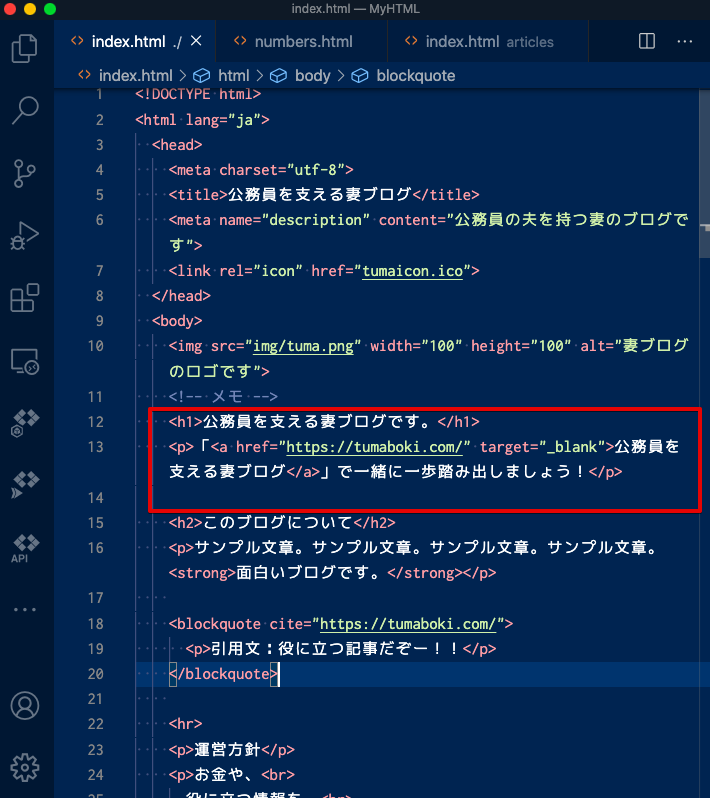
aタグで、リンクを設定したい箇所を囲みます。
aタグは、ankerの略です。
href属性で、リンクの飛ぶ先を設定できます。
target属性で_blankを使うと、別タブへ移動するように設定できます。


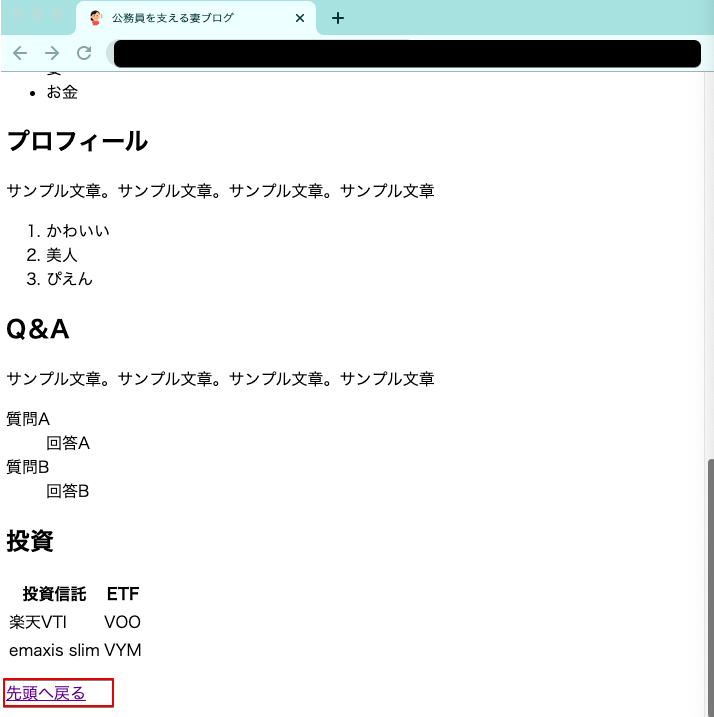
ページ内のリンク
別サイトへのリンクと同様です。
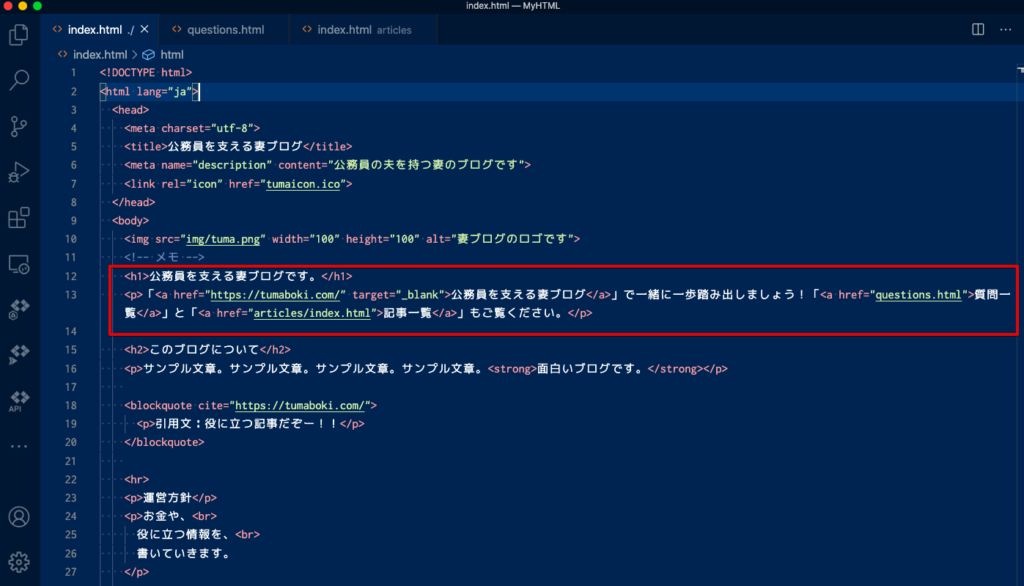
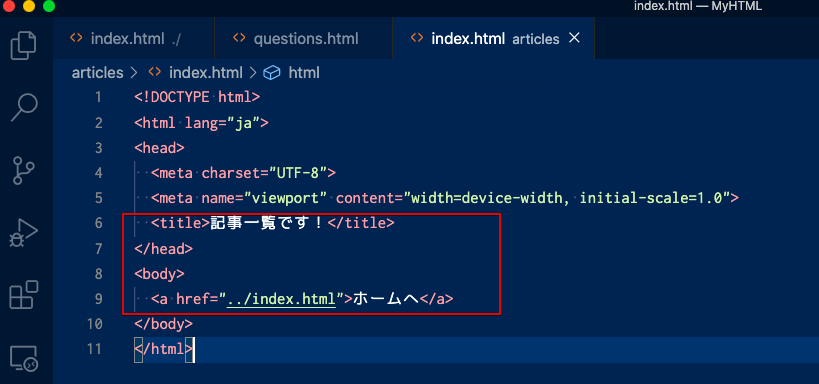
aタグで、リンクを設定したい箇所を囲みます。
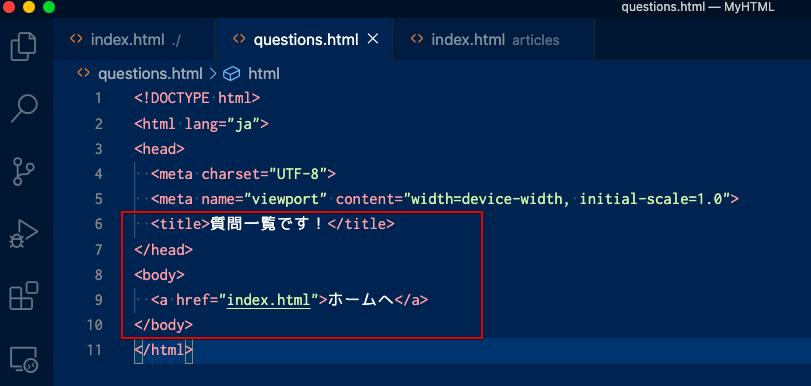
href属性で、リンクの飛ぶ先を設定できます。
フォルダ場所が階層ならば、ファイル名を入力すればOKです。
下の階層なら、/を使えば飛べますし、戻る場合は../index.htmlで戻れます。






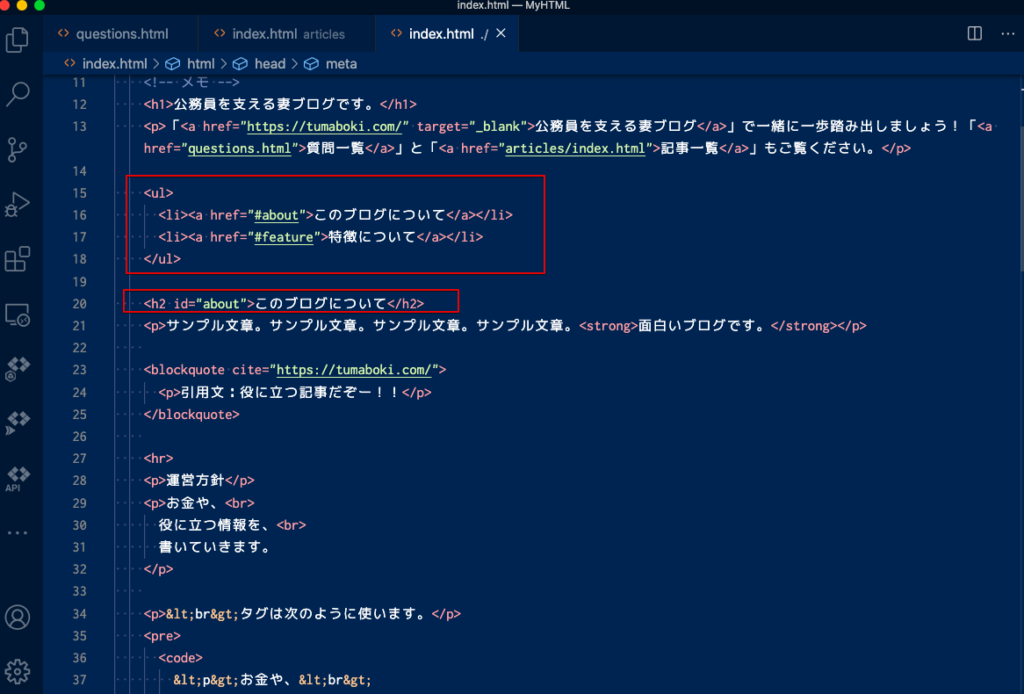
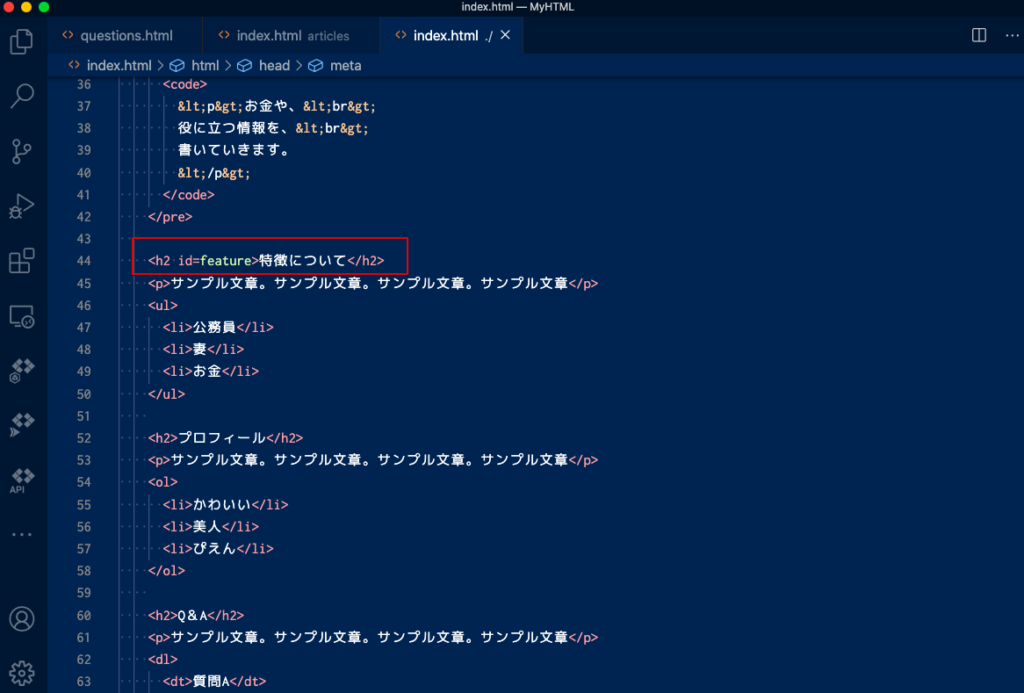
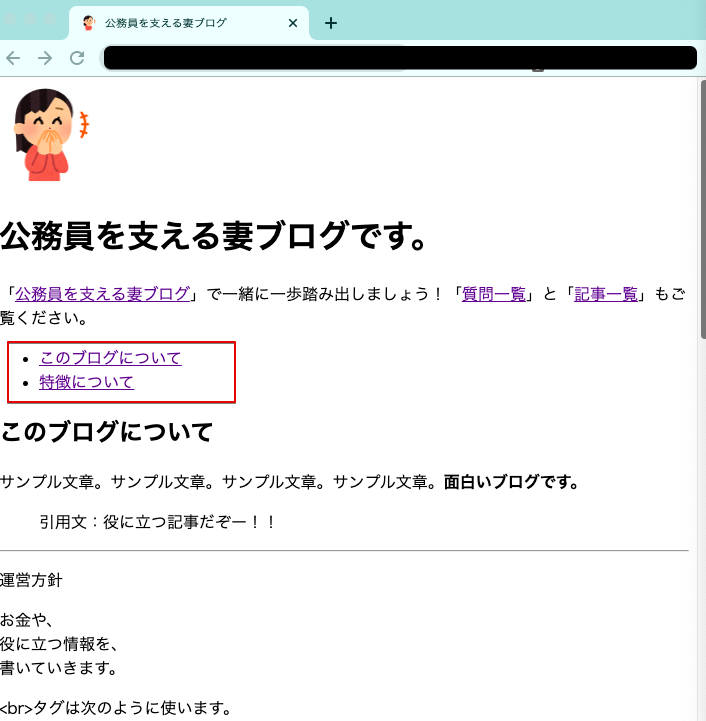
ページ内リンク
aタグとid属性+#を使うと、ページ内リンクが作成できます。
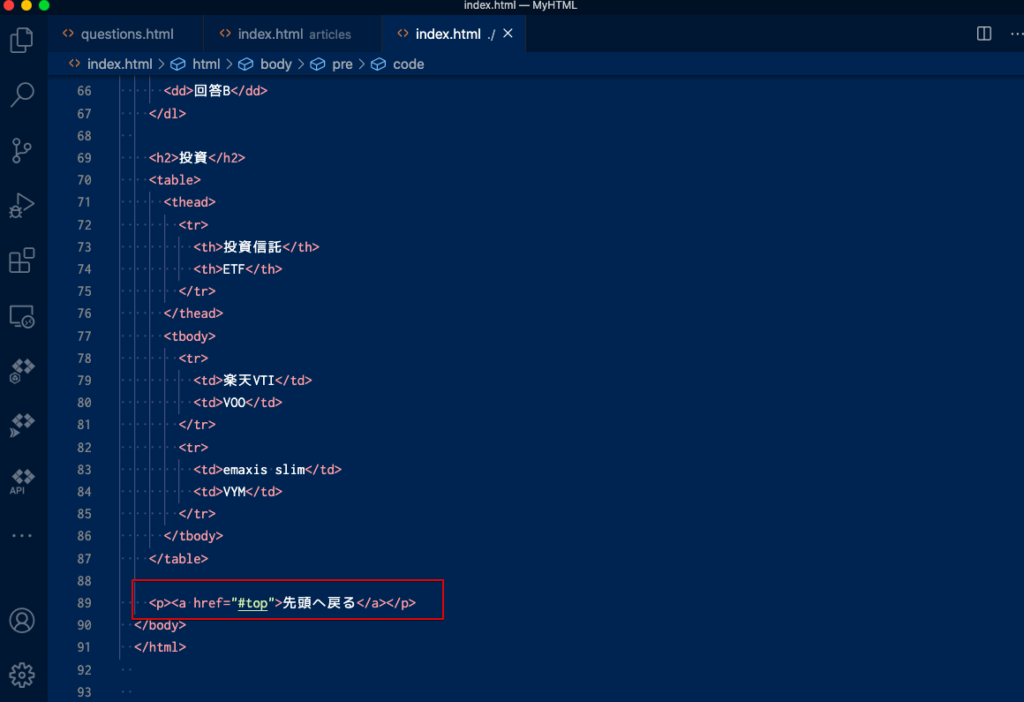
aタグとhref属性+#topを使うと、ページ先頭へ移動するリンクが作成できます。





まとめ

リンクの作成には、aタグが基本になります。
外部、内部、ページ内移動の3パターンをマスターしましょう♪
一緒に一歩踏み出しましょう♪



コメント