CSSとは?
HTMLで書いた文章を、デザインするための言語です。
CSSは、Cascading Style Sheetsの略です。
Cascading は、段階的に流れていくという意味です。
準備
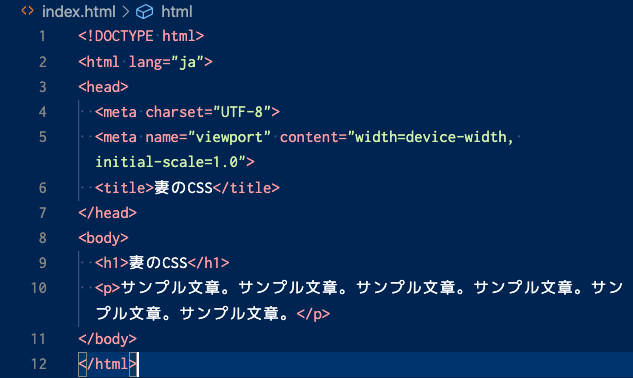
HTMLでサンプルページを作成します。


文字に色を付ける
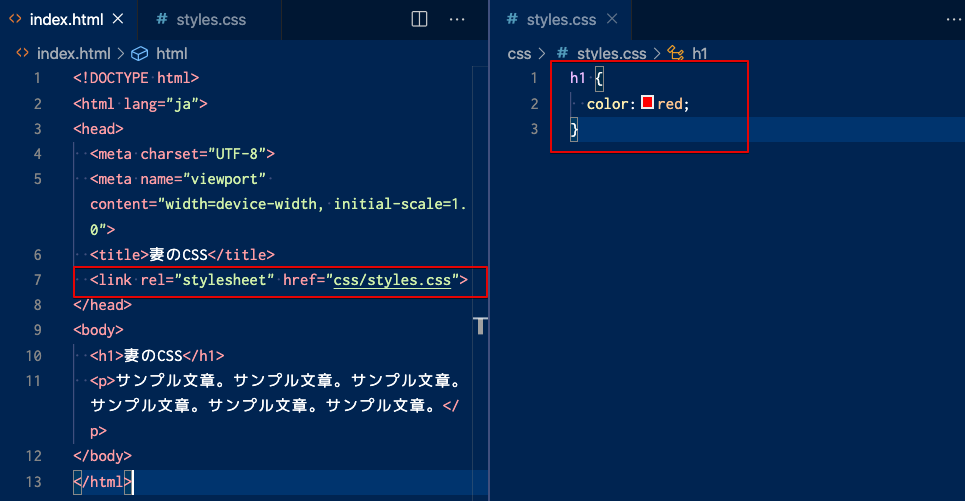
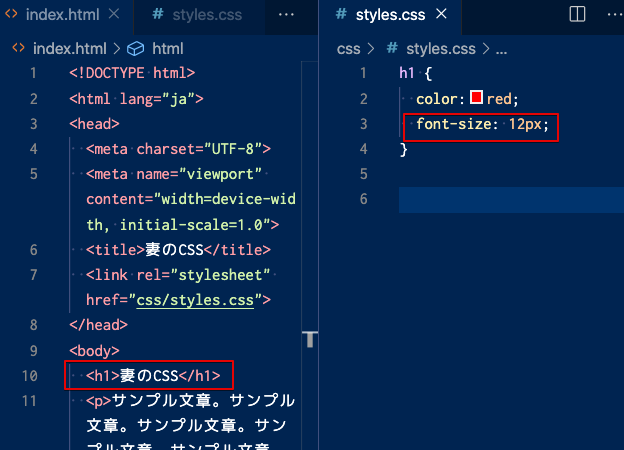
linkタグでcssファイルを指定します。
cssファイルで、色を付けたいタグ(今回はh1)を指定します。
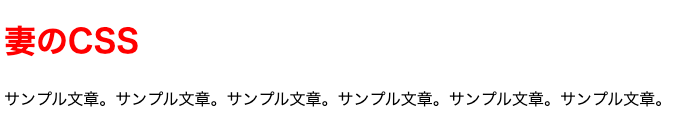
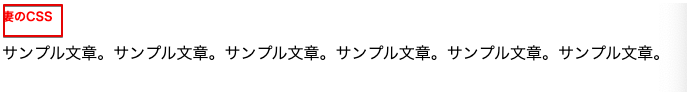
colorを使うことで、文字に色をつけることができます。
コードの終わりに;(セミコロン)を忘れないようにしましょう。
指定する要素をセレクターと呼びます。(今回ならh1)
指定するスタイルを宣言と呼びます。(今回なら、color:red;)
宣言の左側を、プロパティと呼びます。(今回なら、color:)
宣言の右側を、値と呼びます。(今回なら、red;)


文字の大きさを変更する。
font-sizeプロパティを使うと、文字の大きさが変更できます。


プロパティの継承
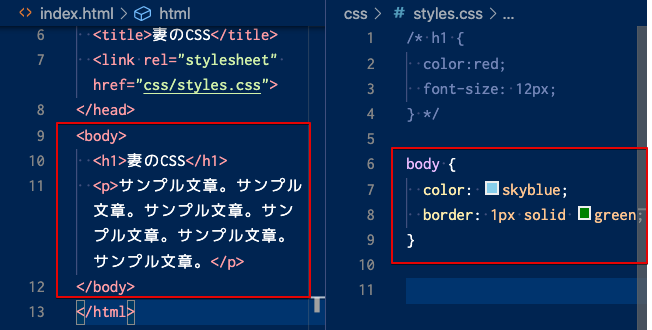
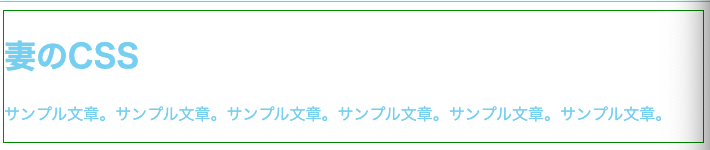
セレクターをbodyタグにすることで、h1タグとpタグの両方にスタイルを設定することができます。
これをプロパティの継承と呼びます。
プロパティは、継承されるものと継承されないものがあります。
colorプロパティは、継承されるプロパティです。
borderプロパティは、継承されないプロパティです。
borderプロパティを使うことで、境界線をつけることができます。





コメント