読んで欲しい人
CSSの基礎を学んで、模写コーディングをしている人
スマホ、タブレット、パソコンのそれぞれに対応したWebサイトの作り方を知りたい人
そんな初学者向けの記事になります。
レスポンシブウェブデザインとは
レスポンシブウェブデザインとは、パソコンとスマホなど画面幅が大きく違うデバイスに対して、それぞれに最適なレイアウトをデザインすることです。
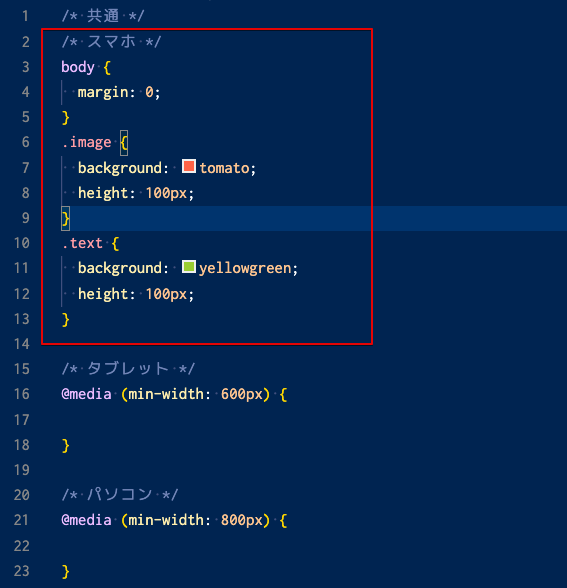
メディアクエリというcss機能を使うことで、指定した画面幅でのスタイリングができます。
@media (min-width: 600px) and (max-width: 800px) と指定した場合、600px以上800px以下の場合に適用されるスタイリンができます。
モバイルファースト
モバイルファーストとは、スマホ用の小さい画面のレイアウトを作成したのち、パソコンなどの大きな画面のレイアウトをメディアクエリで作成していく方法です。
今は、スマホでインターネットを見る人が多いので、モバイルファーストでWeb制作をするのが主流です。
スマホ幅のレイアウト
画像の下に文章がくるようなレイアウトをつくります。
基本的に特別なことはしていません。

タブレット幅のレイアウト
メディアクエリを使って、タブレット幅になると横並びになるレイアウトをつくります。
@media (min-width: 600px)の下に、上書きしたいCSSスタイルを書いていきます。
フレックスボックスを使って、タブレット幅になると画像と文章が横並びになるようにします。
全体に、 .container {display: flex;} を指定することで、横並びになります。
画像は、 .image {width: 300px; }で固定幅にします。
文章は、 .text {flex: 1;} で可変幅にします。
タブレット幅のスタイリングができました。
パソコン幅のレイアウト
メディアクエリを使って、パソコン幅になると、横並びかつ中央揃えかつ広告が表示されるようになるレイアウトをつくります。
@media (min-width: 800px) の下に、上書きするCSSスタイルを書いていきます。
広告(ad)はasideタグで囲みます。
共通部分のcss部分に、aside {display:none;} として、基本的に非表示とします。
パソコン幅に、aside{display: block;}を指定することで、CSSが上書きされて表示されるようになります。
.containerに対して、width:800px;を指定して幅を固定にします。
さらに、.containerに対して、margin: 0 auto;を指定することで、画面幅が800px以上になった場合は中央に配置されるようになりました。
スマホ幅、タブレット幅、パソコン幅すべての指定ができました。
それぞれの幅で最適なレイアウトになるレスポンシブウェブデザインが完成しました。
まとめ
Web制作をする際には、スマホ、タブレット、パソコンのそれぞれで最適なレイアウトにすることが必要です。
まず、スマホ用のレイアウトをつくり、タブレット、パソコンの順でレイアウトを整えていくことが基本です。
模写コーディング時にも意識するのが大切です。
一緒に一歩踏み出しましょう♪
では!



コメント