入力フォームの作り方
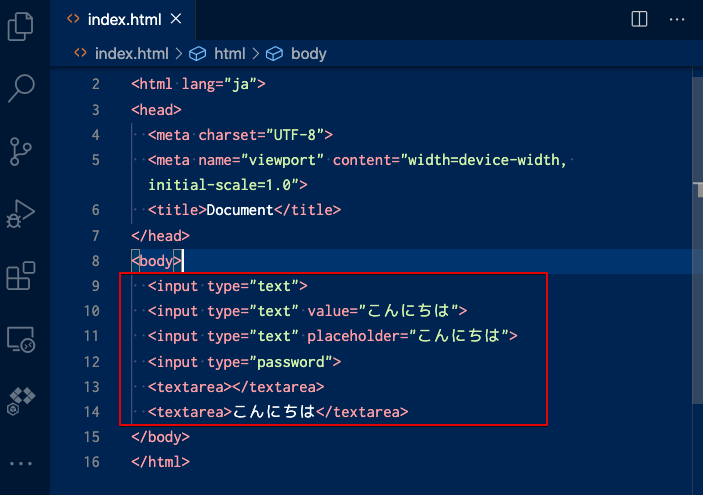
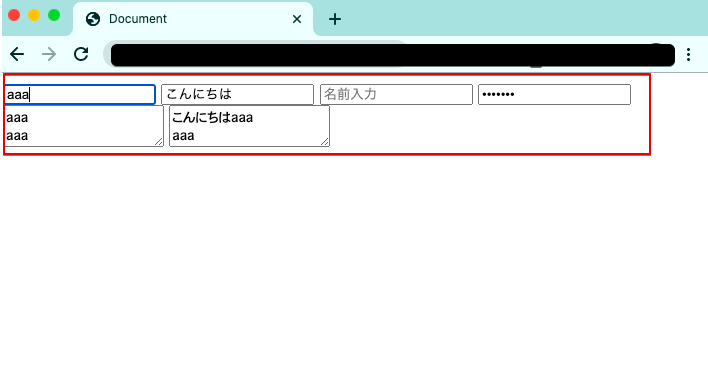
inputタグを使うと、入力フォームが作れます。
Value属性を使うと初期値がある入力フォームが作れます。
placeholder属性を使うと入力例がある入力フォームが作れます。
type属性をpasswordとすると、伏字フォームが作れます。


ラベルをつける方法
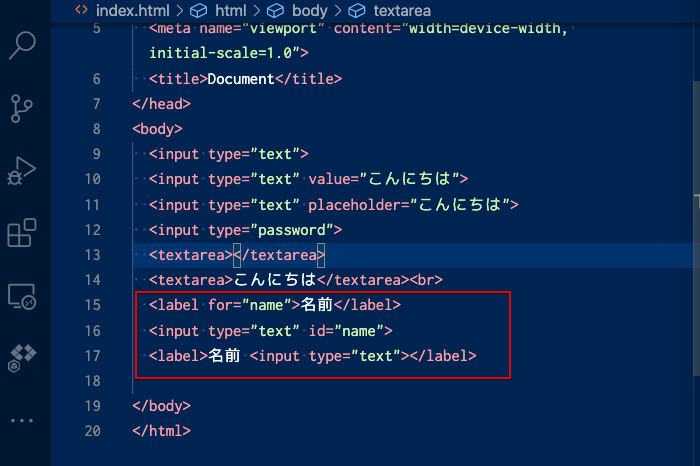
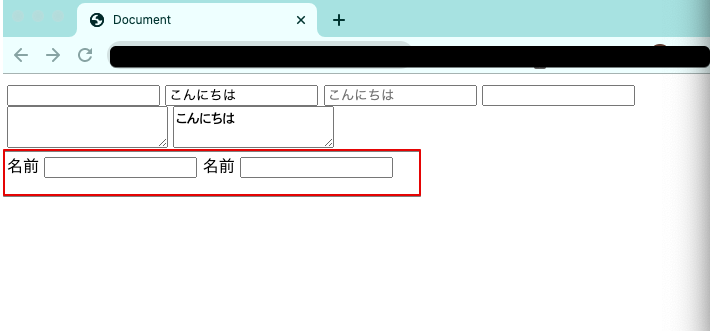
labelタグを使うことで、入力フォームにラベルをつけることができます。
ラベルタグの使い方は2種類あるので、好きな方を使えばいいです。


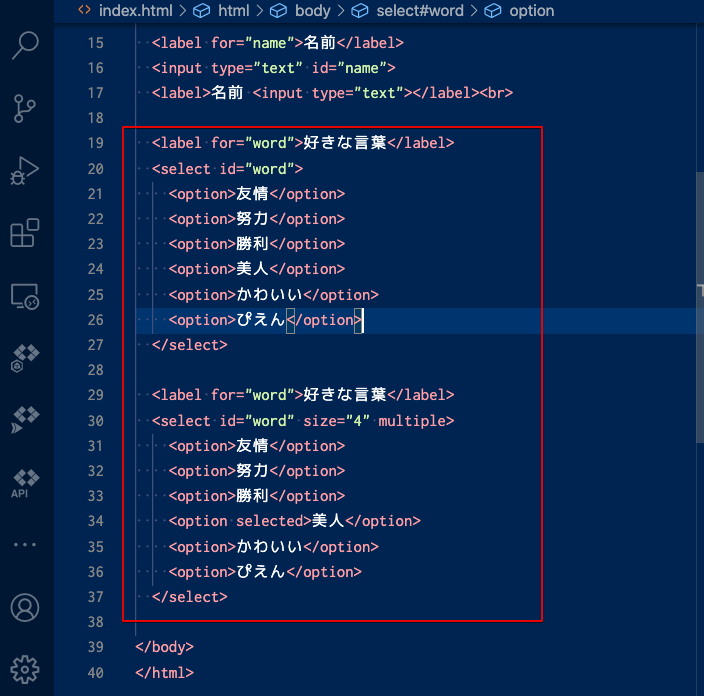
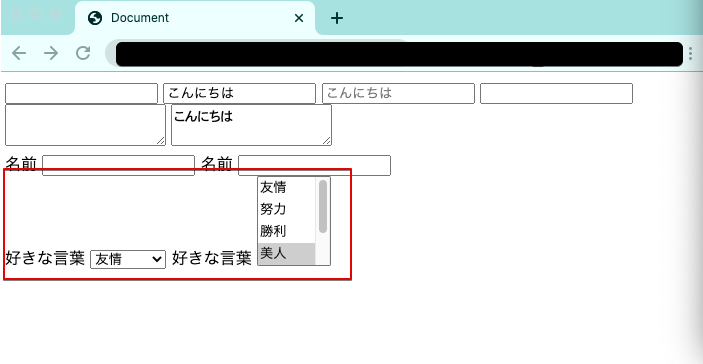
ドロップダウンリストの作り方
selectタグを使うと、ドロップダウンリストが作れます。
optionタグを使うことで、リストの候補が作れます。
size属性を使うと、表示される桁数を指定できます。
multiple属性を使うと、複数選択することができます。
selected属性を使うと、最初に選ばれている選択肢を指定できます。


まとめ
inputタグやselectタグを使うことで、入力部品を作成することができます。
placeholder属性やselected属性等を組み合わせることで、自分好みの入力部品になるので色々と試してみましょう♪
一緒に一歩踏み出しましょう♪



コメント