読んで欲しい人
HTMLとCSSを学んで、模写コーディングに挑戦している人
グリッドレイアウトを使ったwebサイトのレイアウトをみたい人
そんな人向けの記事です。
成果
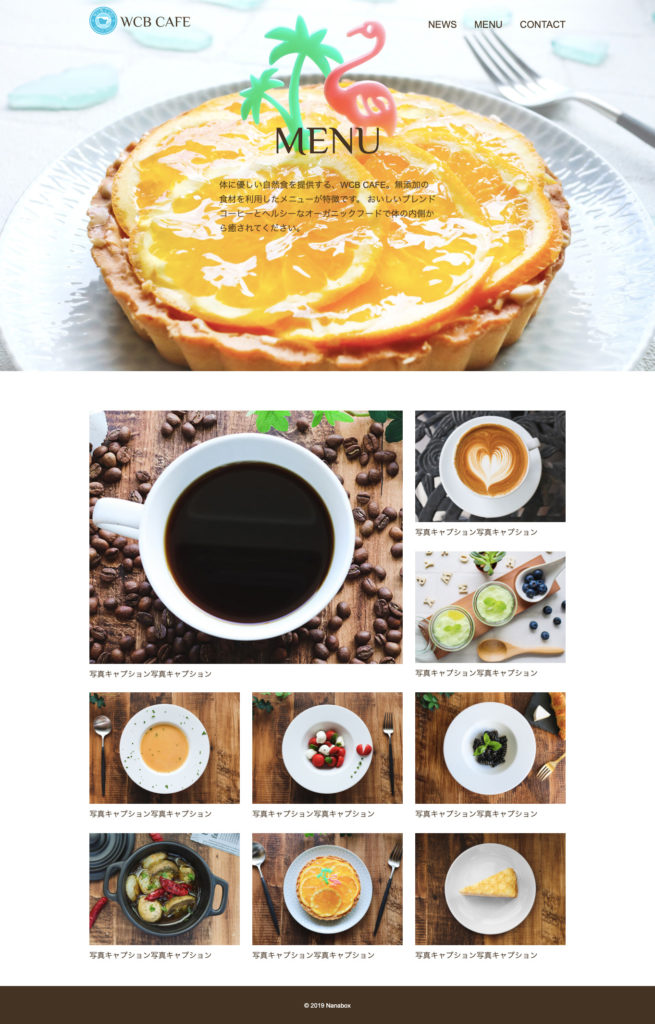
グリッドレイアウトを使ったwebサイトを制作しました。

このサイトは、
1冊ですべて身につくHTML & CSSとWebデザイン入門講座を参考に作成しました。
作り方がそのまま記載されています。
わかりやすく説明してくれてるので、初心者におすすめです。
グリッドレイアウトを使っている場所
グレッドレイアウトは、メイン部分の写真が並べられている部分に使用されています。
グリッドレイアウトのコツ
並べられている画像に対して、
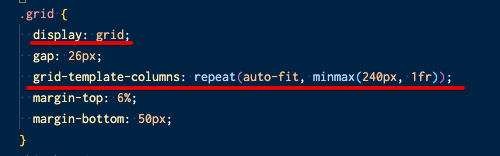
<div class=”grid”><div>で、全体にクラスをつけます。
CSSで、.grid {display: grid; grid-template-columns: repeat(auto-fit, minmax(240px, 1fr)};を指定することで、画像の最低幅が240pxになり、画面幅に応じて自動で最適に並べられるデザインがつくれました。

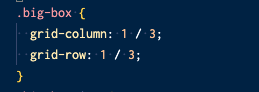
最初のコーヒー画像にはclass=”big-box”というクラスをつけています。
CSSで、.big-box { grid-column: 1 / 3; grid-row: 1 / 3;}と指定すると、コーヒー画像だけ大きく配置されます。

制作の流れ
1.ヘッダーをつくります
2.フッターをつくります
3.画面上部の画像とタイトルを配置します
4.グリッドレイアウトで画像を配置していきます
5.完成です
まとめ
今回はグリッドレイアウトのつくりかたを実践しました。
グリッドレイアウトやフレックスボックスの考え方はわかりましたが、marginや大きさの指定の感覚が掴めていません。
模写コーディングやWebサイトのコードをみて、感覚を掴んでいきたいと思います。



コメント