読んで欲しい人
CSSを効率的に書きたい人
CSSの新しい機能を知りたい人
そんな人向けの記事です。
CSS変数とは?
同じCSSのプロパティを一箇所で管理する機能です。
サイトのシンボルカラーを管理するのに便利ですね。
CSS変数の使い方
まず、CSS変数を宣言します。
変数名は、–〇〇というように、最初にハイフンを2つ付けるのが決まりとなっています。
次に、CSS変数を使います。
使うには、var(–〇〇)というように、var(バー)で変数名を囲ってあげればOKです。
実際にCSS変数を使ってみよう!
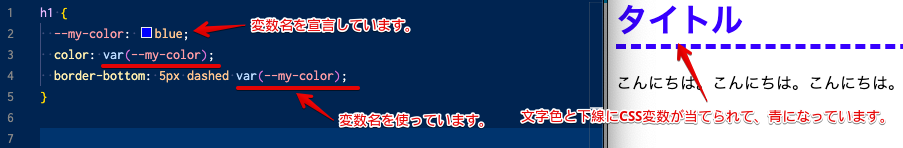
例えば、青色のCSS変数を使ってみましょう!
–my-color: blue; で青色のCSS変数を作成しました。
文字色と下線に、 var(–my-color) を指定することで、CSS変数である青色が適用されるはずです。

うまくできましたね。
CSS変数は、効率を重視する変数ですね。
デフォルト値について
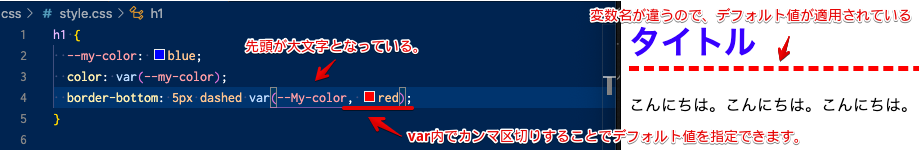
varの中で、カンマ区切りで値を指定すると、デフォルト値を設定できます。
今回の変数名は、–my-colorですが、あえて先頭文字を大文字にしてみます。
–my-colorと–My-colorは違うため、青色を適用されません。
デフォルト値を設定してあげているので、下線が赤色になるはずです。

無事、デフォルト値が適用されましたね。
まとめ
CSS変数は、CSSを効率的に管理する機能です。
変数名は、ハイフン2つ付ければOKです。(例:–my-color: blue;)
使うときは、バーで囲みます。(例:color { var(–my-color: blue));}
テーマカラーを管理するのに便利そうですね♪
一緒に一歩踏み出しましょう♪
では♪



コメント