読んで欲しい人
グリッドレイアウトで、ひとつだけ違う配置にしたい!
グリッドラインで便利に要素を配置したい!
そんな人向けの記事です。
グリッドラインの数え方
グリッドラインとは、columns(列)とrows(行)それぞれの区切り線です。
columns(列)なら、左から1、2、3…と数えます。
rows(行)も同様で上から、1、2、3、…と数えます。
どちらも、−1、−2、−3…とマイナスにすると、逆から指定できます。
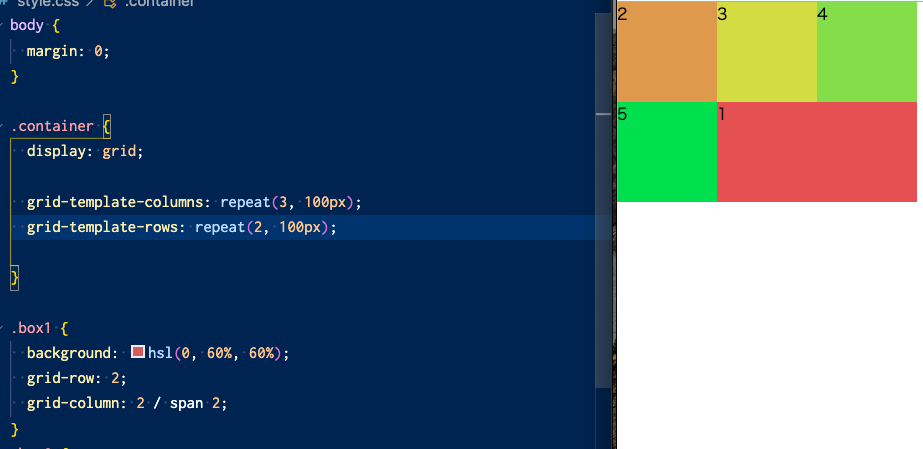
.box1に対して、 grid-row: 2; grid-column: 2 / span 2; を指定することで、2列目の2行目に2枠分のレイアウトができました。

グリッドラインを使いこなすことで、要素を好きな位置へ指定することができるので、是非覚えておきましょう♪
グリッドラインに名前をつける方法
グリッドラインに名前をつけることができます。
名前をつけることで、配置を変更する時に便利です。
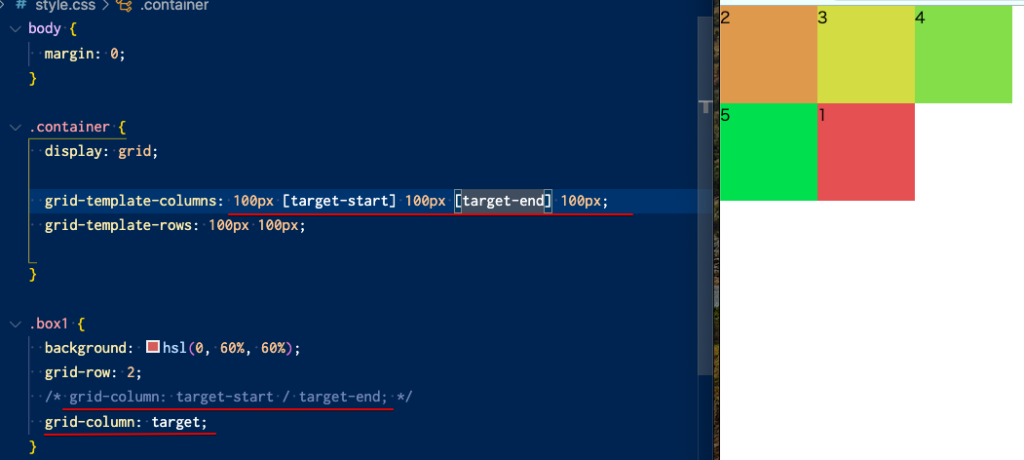
名前は何でもいいのですが、〇〇-startと〇〇-endにすることで、指定する時に〇〇とすればよくなるので、入力が楽になっておすすめです。
grid-column: 〇〇;で指定すればOKです。
好きな位置に要素を配置するのに、便利な仕組みですね。

まとめ
要素を好きな位置に配置するときは、要素に対してgrid-rowとgrid-columnでグリッドラインの位置を指定してあげればOKです。
グリッドラインに名前をつけることで、変更に強くなります。
一緒に一歩踏み出しましょう♪
では!



コメント