見て欲しい人
グリットレイアウトの並び順を変えたい!
画像をお洒落に並べてレイアウトしたい!
直感的なレイアウトでコードをシンプルに書きたい!
そんな人向けの記事です。
並び順の操作
グリッドレイアウトの並び順を操作する方法を覚えておきましょう!
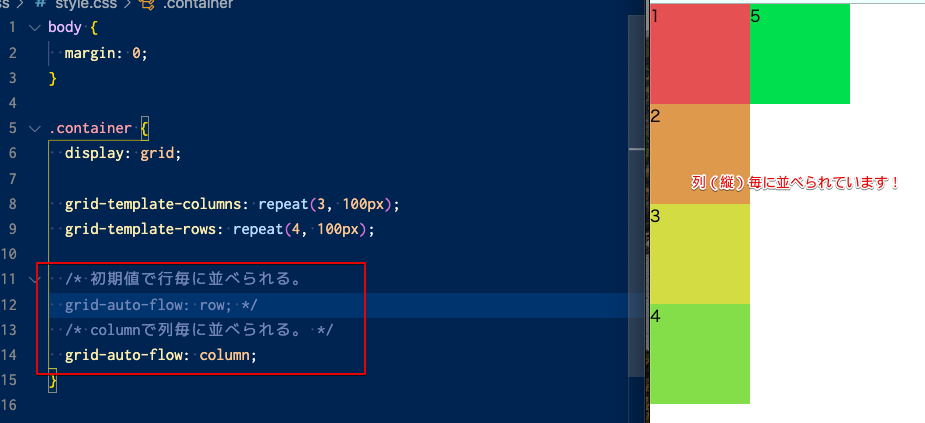
grid-auto-flowプロパティで操作することができます。
初期値では、grid-auto-flow: row;が設定されており、行毎に並べられます。
grid-auto-flow: column; とすると、列毎に並べられます。

詰めて配置する方法
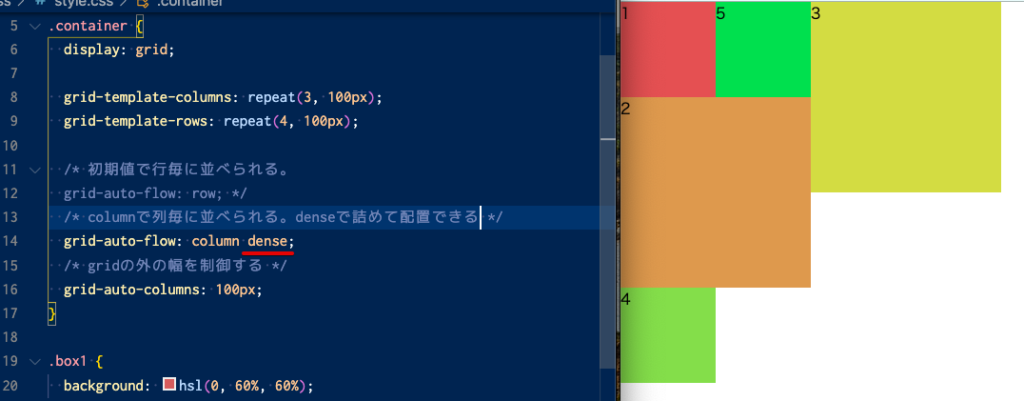
要素の大きさが異なると、きれいに並べられないときがあります。
そんな時に役立つのが、denseという値です。
grid-auto-flow: column dense; とすると、空いている部分に要素が詰めて配置され、きれいに並べられます。
大きさの違う画像をお洒落に並べるときに便利ですね。

直感的にレイアウトする方法
要素を複雑に配置するとコードがゴチャついて、コードの見通しが悪くなります。
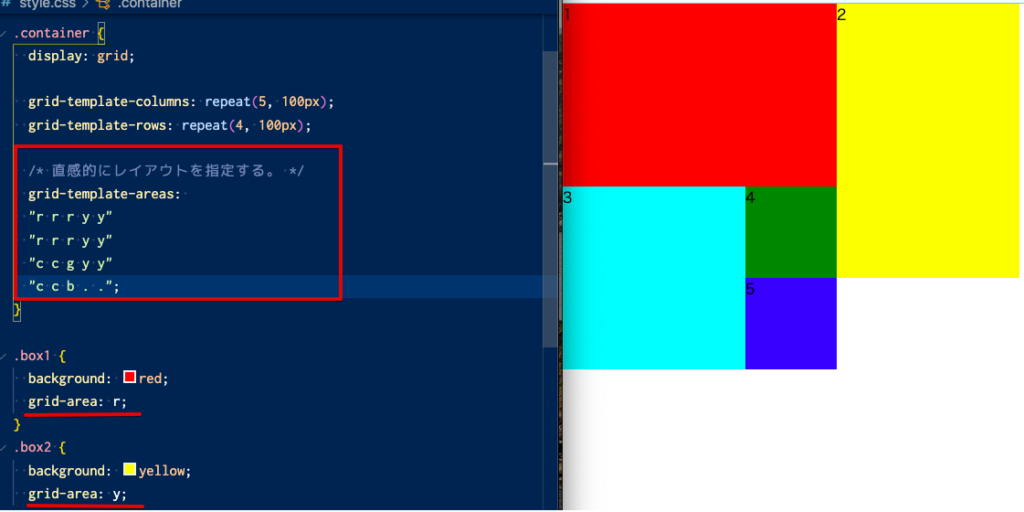
そんなときに便利なのが、grid-template-areas:;プロパティです。
ステップ1:プロパティ内に任意の文字を配置します。
ステップ2:配置したい要素で、grid-aria:;プロパティを使い、任意の文字を指定します。
これで、直感的にレイアウトを組むことができました。
また、表示させたくない領域は、.(ピリオド)を使うことで表現できるので、覚えておきましょう。

まとめ
grid-auto-flow: column;で、並び順を列方向に変更できます。
grid-auto-flow: column dense; で隙間なく要素を敷き詰めることができます。
grid-template-areas:;プロパティで直感的にレイアウトを配置することができます。
一緒に一歩踏み出しましょう♪
では♪



コメント