初めての模写コーディング
HTMLやCSSを学習して、基礎はなんとなく掴めてきました。
これから、基礎の復習と並行して、模写コーディングを始めたいと思います。
模写コーディングとは?
模写コーディングとは、実際のwebサイトと同じものを自分でコーディングする勉強方法です。
基礎を学んだら、次は実際に作ってみましょう♪
模写コーディングの成果
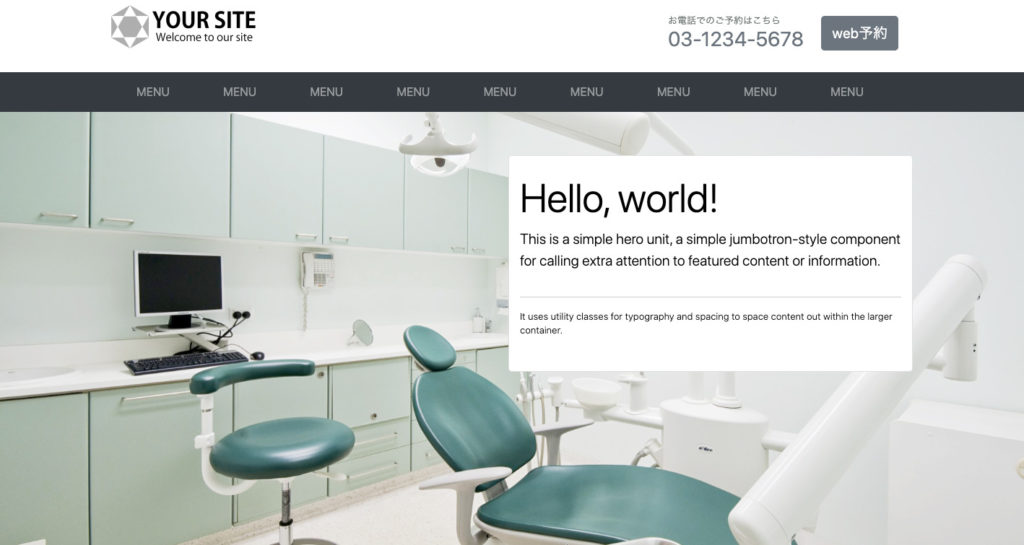
作業時間は、4時間程かかりました。
とっても難しかったですが、基礎で学んだ内容を自分の中へ落とし込むには最適な勉強方法でした。

準備
模写するwebページを見つける。
私は、freehomepage.net(https://free-hp.net/)を利用しました。
chromeブラウザを用意する。
デベロッパーツールでさまざまな検証ができます。
chromeの拡張機能をダウンロードする。
GoFullPage:webページ全体をpng形式に簡単ダウンロードできます。
幅の確認などが簡単にできます♪
CollorZilla:webページで使われている色を簡単に確認できます。
エディターを用意する
わたしは、VSCodeを使用しています。
実践
youtube動画を参考に進めていきます。
下記の動画を使用しました。
目からウロコだったところ
画像はドラック&ドロップで保存が可能!
背景画像は、crhomeブラウザのデベロッパーツールを使うことで、抽出&保存が可能!
png画像で幅などが簡単に測定可能!
リセットCSSという概念があり、配布されているコードを貼り付けることで、CSS初期設定が無効化される!
まとめ
模写コードは難しいですが、知識を自分の中へ落とし込むには最適な勉強方法でした。
模写コードと並行して、基礎の復習をすることで理解度が高まりました。
しばらくはこの勉強方法でいきたいと思います。



コメント