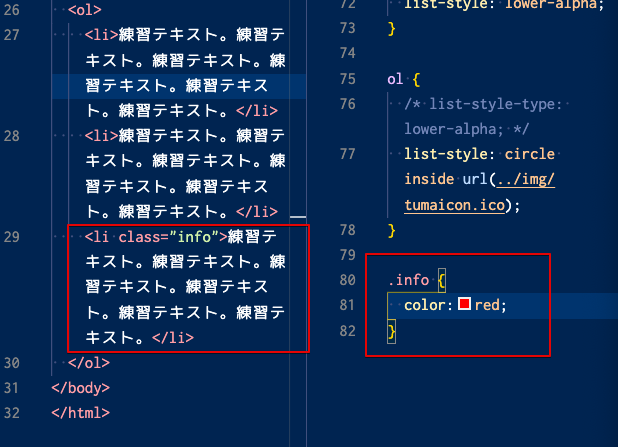
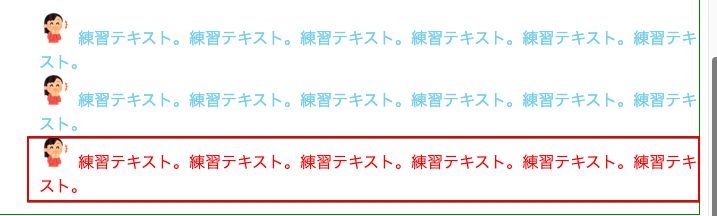
クラスセレクター
要素にclassをつけることで、cssスタイルを個別に適用することができます。


ボックスモデル
要素を配置すると、いくつかの領域が定義されます。
要素自体には、width(幅)とheight(高さ)が定義されます。
要素の周りは、paddingプロパティという領域が定義されます。
paddingプロパティの境界は、borderプロパティが定義されます。
borderプロパティの外側は、marginプロパティという領域が定義されます。
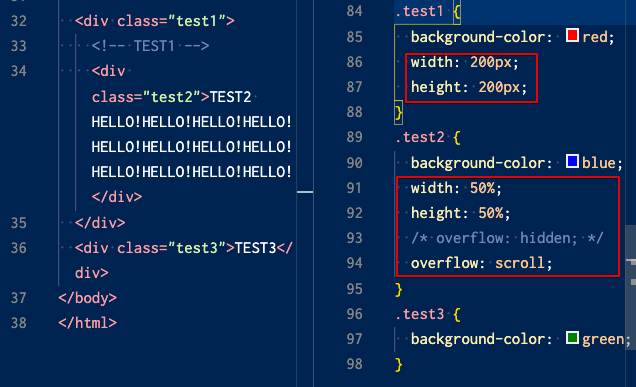
width(幅)とheight(高さ)
widthプロパティとheightプロパティを使うことで、要素の幅と高さを定義できます。
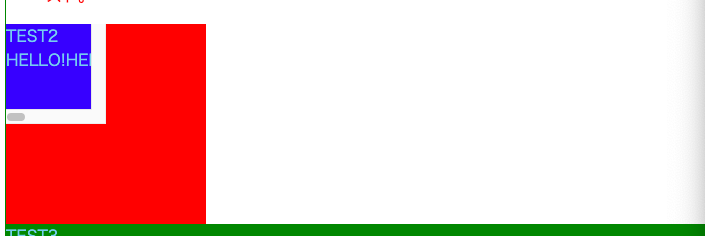
widthとheightは、pxだけでなく%で定義することもでき、親要素から計算されます。
overflowプロパティを使うことで、溢れた文字表示の制御ができます。
値:hiddneは、範囲外を非表示にできます。
値:scrollは、範囲外をスクロール表示できるようにします。


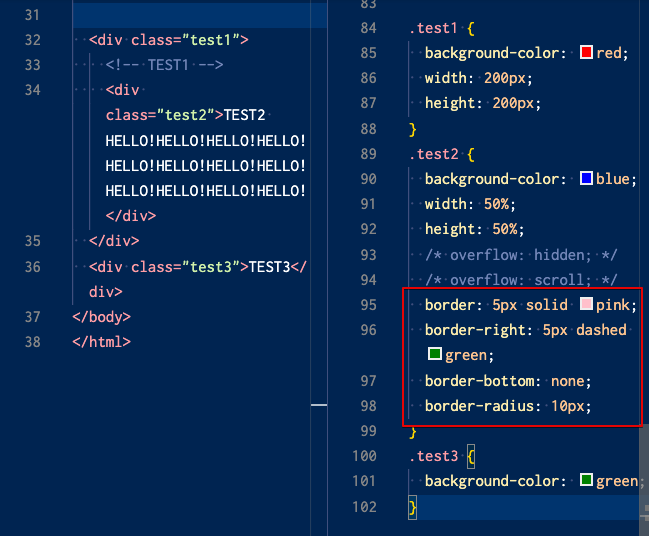
border
borderプロパティを使うと、境界線をつくることができます。
値:solidで実線がつくれます。
値:dashedで破線がつくれます。
値:noenで線なしにできます。
borderプロパティにtop,bottom,right,leftを加えると、境界線の位置を指定できます。
border-radiusプロパティを使うと、角を丸めることができます。





コメント