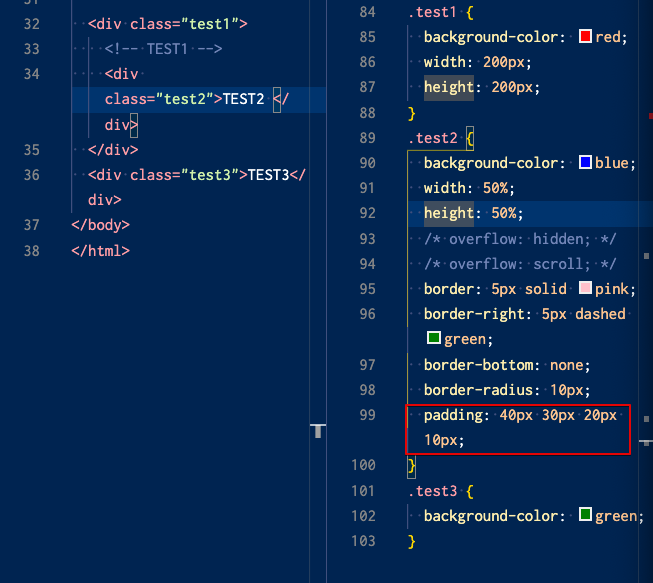
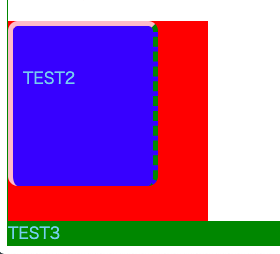
padding
paddingプロパティを使うと、要素周りの領域を指定できます。
top,bottom,right,leftを使うと、領域方向を指定できます。


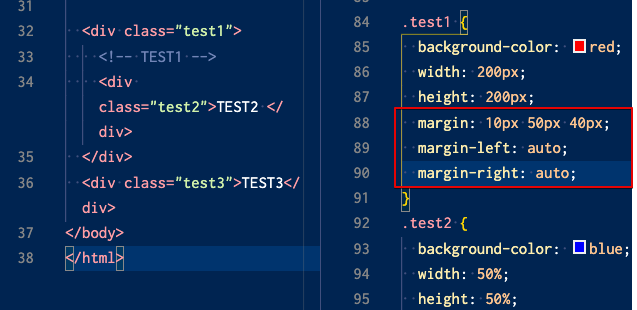
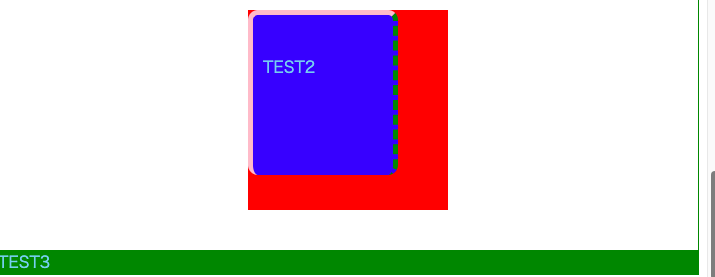
margin
marginプロパティを使うと、要素の一番外側の領域を指定できます。
marginプロパティのrightとleftについては、値をautoにすることで要素全体を移動できます。
値:autoは余白を左右どちらかに指定することができますし、どちらも指定すると中央に位置指定できます。
marginプロパティ同士が重なりあうと、小さいmarginが打ち消されるので注意してください。


displayプロパティ
要素はそれぞれdisplayプロパティに属します。
display:block;
配置方法:下に追加
サイズの操作:有効
h1タグ,pタグ,divタグ,sectionタグなど
display:inline;
配置方法:左に詰めて追加
サイズの操作:無効
imgタグ,spanタグ,aタグ,inputタグなど
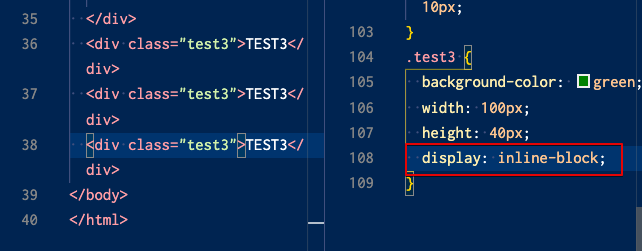
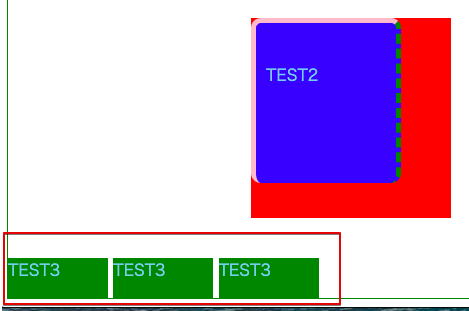
display:inline-block
配置方法:左に詰めて追加
サイズの操作:有効
あとから定義して追加する。





コメント