HTMLとは?

WEBページを作るための言語です。
HTMLでは文章の意味を考えて適切な記号で囲っていくことが基本となります。
文章を囲う記号をタグと呼ぶので覚えておきましょう!
HTMLは、HyperText Markup Languageの略です。
HyperTextとは画像やリンクを埋め込むことができるテキストという意味です。
HyperTextを作るために、タグでマークアップしていく言語がHTMLという意味です。
準備

テキストエディタ はVSCodeがおすすめです。
マイクロソフトが提供している無料アプリです。
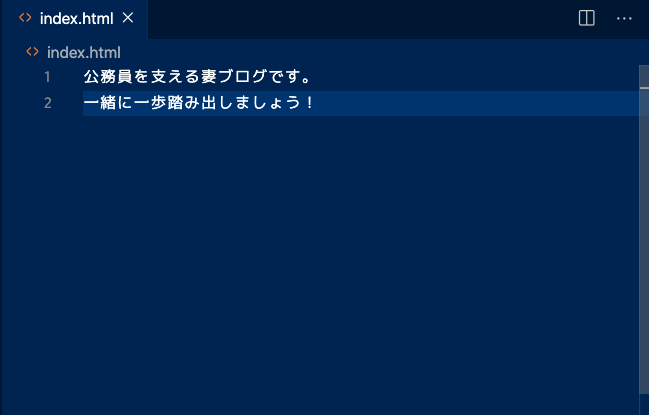
最初に作るファイル名は、index.htmlと名付けるのが慣例となっています。
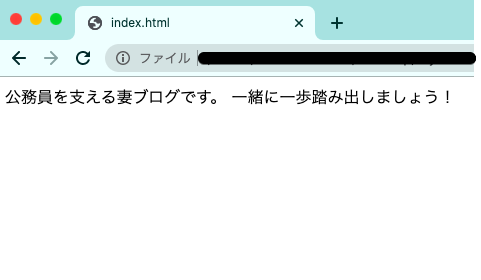
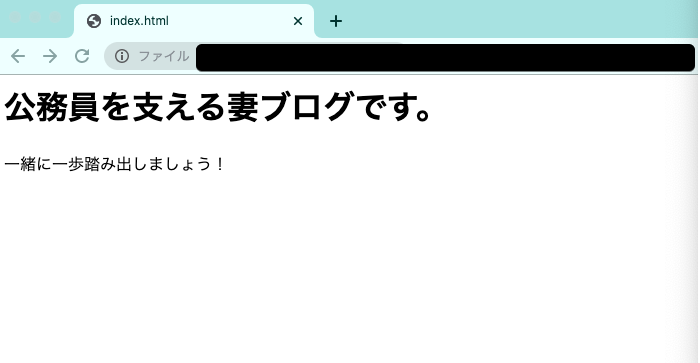
index.htmlをChromeブラウザのタブへドラックすると結果が反映されます。


タグで囲う

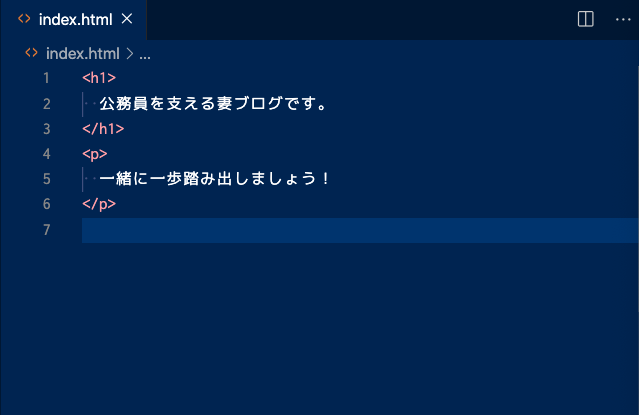
見出しはh1タグで囲います。
強調して表示してくれます。
段落はPタグで囲います。
段落として整理してくれます。


わたしの考え

WEBサイトが表示される仕組みって意外と知らないですよね。
わたしも最初は、エクセルとかでデザインを作ってそのまま表示させてるかと思っていました。
知らないことを知っていくのは面白いですね♪
一緒に一歩踏み出しましょう!



コメント