ボタン
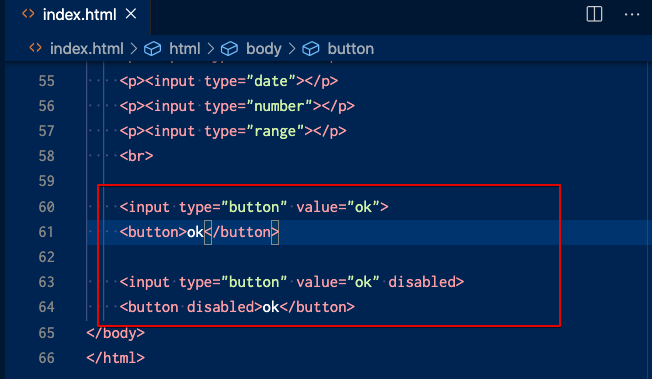
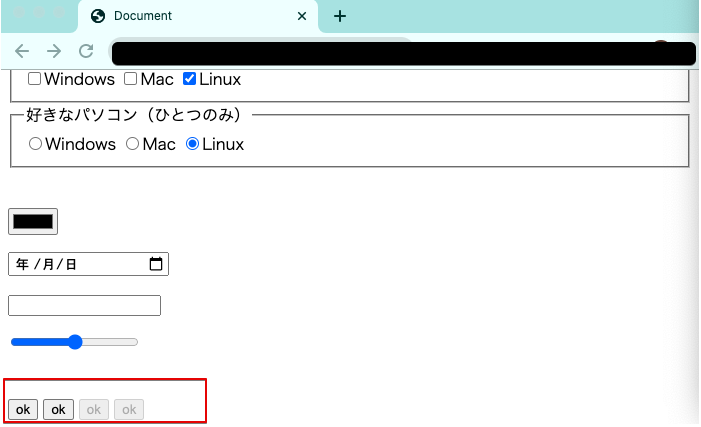
inoutoタグとtype属性buttonを使えば、ボタンが作れます。
buttonタグを使えば、ボタンが使えます。
disabled属性を使うと、部品を無効化することができます。


入力情報を処理するには
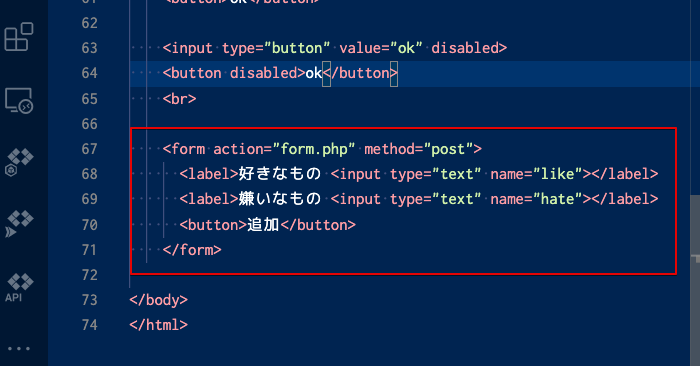
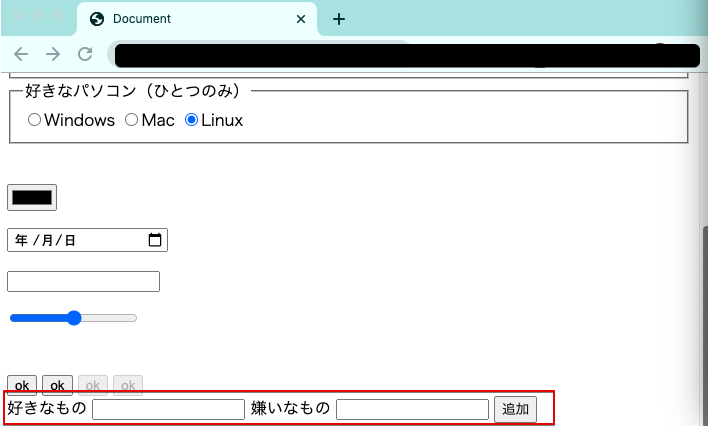
formタグを使うことで、入力データを他の言語で処理できます。
action属性を使うことで、送信先のファイルを選べます。
method属性を使うことで、送信方式を指定できます。
name属性で、データを見分ける識別詞をつける必要があります。


まとめ
HTMLは、タグと属性を組み合わせてマークアップします。
数が多いので、必要に応じてgoogleで調べましょう!
総まとめ

!DOCTYPEタグでhtmlファイルだよと宣言します。
htmlタグで全体を囲います。
文書に関する情報を入れるheadタグを設置します。
本文を入れるbodyタグを設置します。
見出しはh1タグで囲います。
段落はPタグで囲います。
画像を表示するには、imgタグで囲います。
width属性 と height属性 を使って、画像サイズを調整します。
文章の大事な部分を表現するには、strongタグを使います。
引用文を表現するのは、blockquoteタグを使います。
話題の切り替えには、hrタグを使います。
文章内での改行を表現するのは、brタグを使います。
箇条書きリスト
ulタグ
liタグ
順序付きリスト
olタグ
liタグ
説明リスト
dlタグ
dtタグ
ddタグ
表
tableタグで、全体を囲います。
theadタグで、表の見出し全体を囲います。
tbodyタグで、表の中身全体を囲います。
trタグで、それぞれの行を囲います。
thタグで、それぞれの見出し要素を囲います。
tdタグで、それぞれの表要素を囲います。
aタグで、リンクを設定したい箇所を囲みます。
headerタグは、導入的なコンテンツで使います。
footerタグは、締めくくりのコンテンツで使います。
navタグは、メニューのリンクで使います。
asideタグは、サイドバーで使います。
articleタグは、ブログ一覧等の記事それぞれを区切るのに使います。
mainタグは、主要なコンテンツに使います。
sectionタグは、上記に当てはまらない場合に使う汎用的なタグです。
articleタグで、記事一覧を作ります。
divタグは、ブロックの端から端までのスタイリングに使います。
spanタグは、1文字単位でスタイリングする際に使います。
inputタグを使うと、入力フォームが作れます。
labelタグを使うことで、入力フォームにラベルをつけることができます。
selectタグを使うと、ドロップダウンリストが作れます。
optionタグを使うことで、リストの候補が作れます。
inputタグとtype属性checkboxを使うと、チェックボックスを作ることができます。
fieledsetタグを使うと、入力部品をグループ化することができます。
legendタグを使うことで、グループ名をつけることができます。
inputタグとtype属性radioを使うと、ラジオボタンを作ることができます。
inputタグとtype属性colorを使うと、色を選択する部品がつくれます。
inputタグとtype属性dateを使うと、日付を選択する部品がつくれます。
inputタグとtype属性numberを使うと、数字のみ入力可能な部品がつくれます。
inputタグとtype属性rangeを使うと、スライダー部品がつくれます。
buttonタグを使えば、ボタンが使えます。
formタグを使うことで、入力データを他の言語で処理できます。



コメント