文書構造のタグ
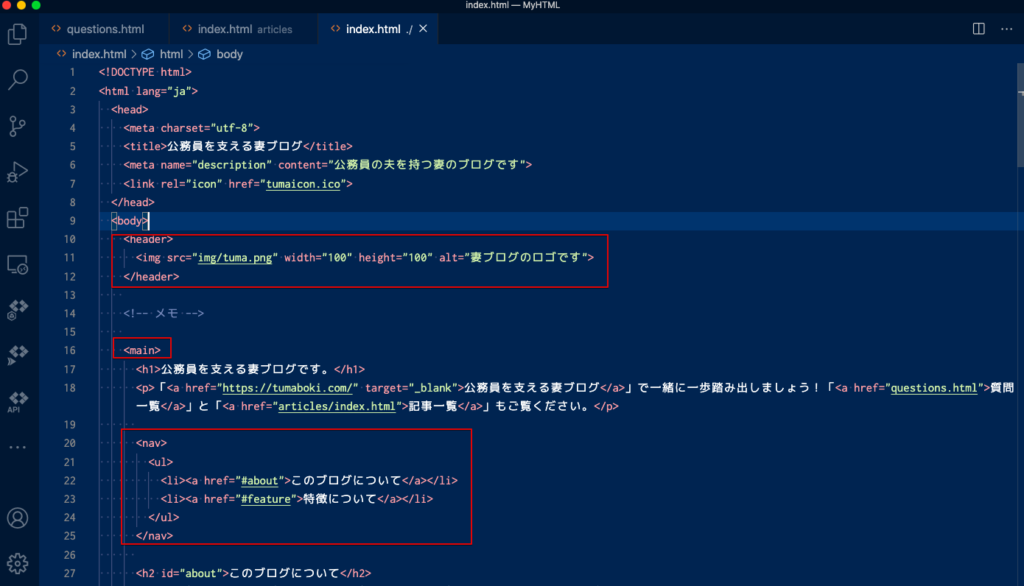
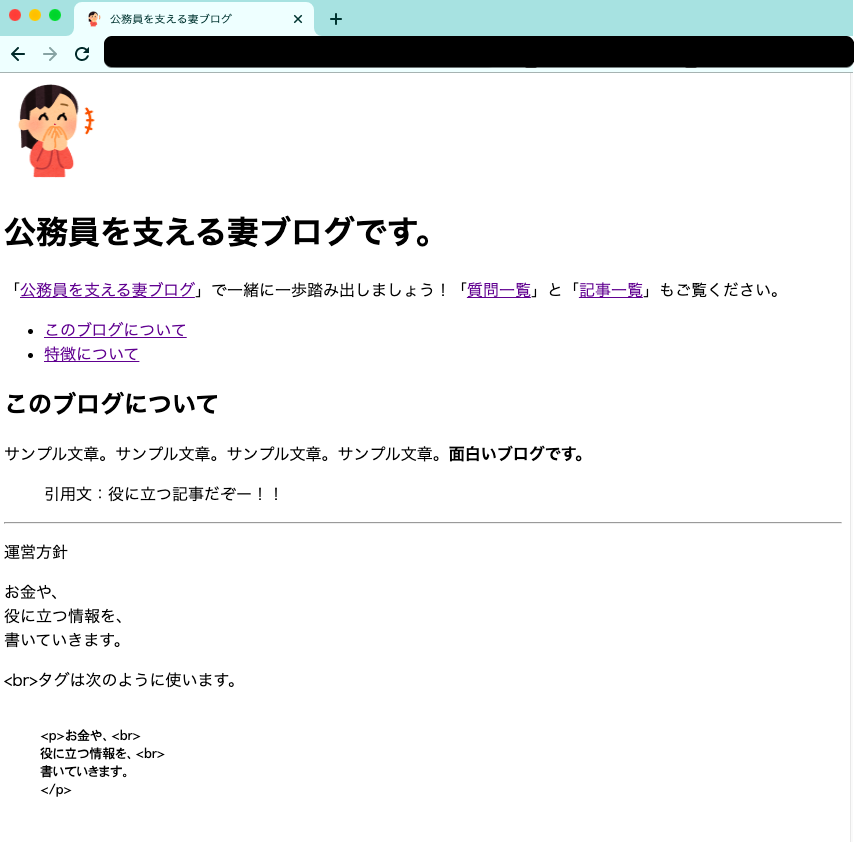
headerタグは、導入的なコンテンツで使います。
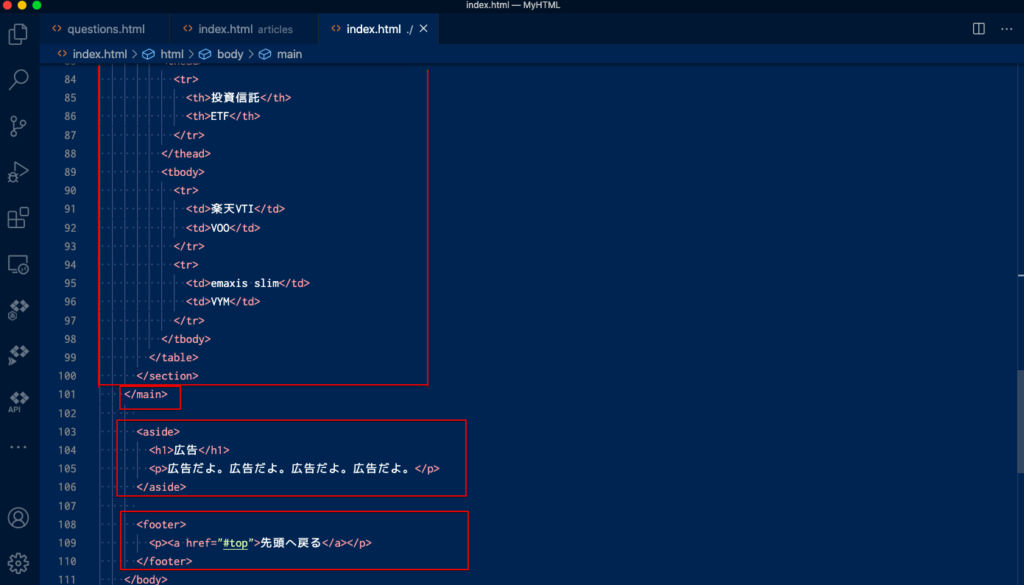
footerタグは、締めくくりのコンテンツで使います。
navタグは、メニューのリンクで使います。
asideタグは、サイドバーで使います。
articleタグは、ブログ一覧等の記事それぞれを区切るのに使います。
mainタグは、主要なコンテンツに使います。
ページ内で一度しか使えないので注意しましょう!
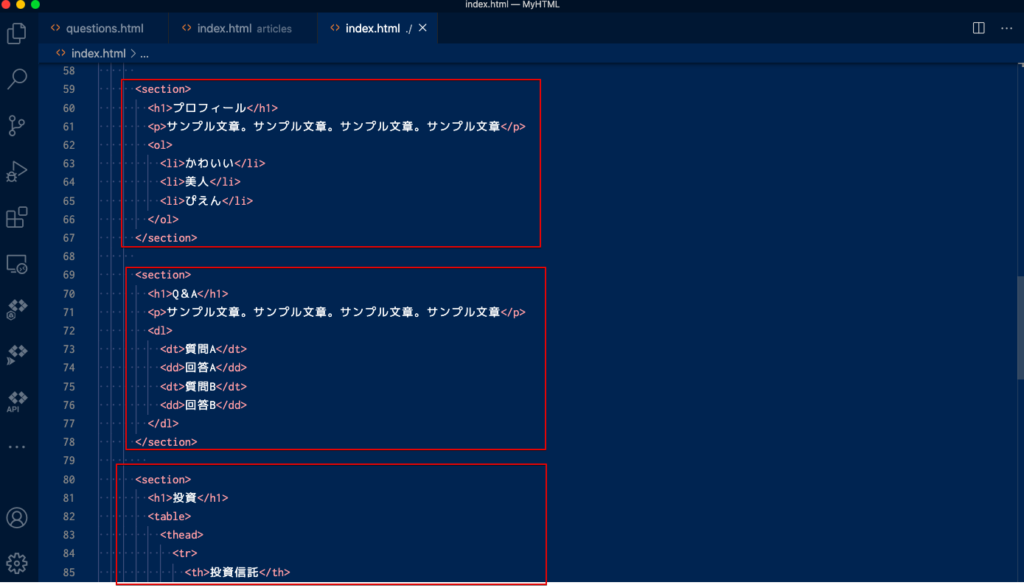
sectionタグは、上記に当てはまらない場合に使う汎用的なタグです。
今回のタグは構造を分かりやすくするためのもので、見た目は特に変わりません。





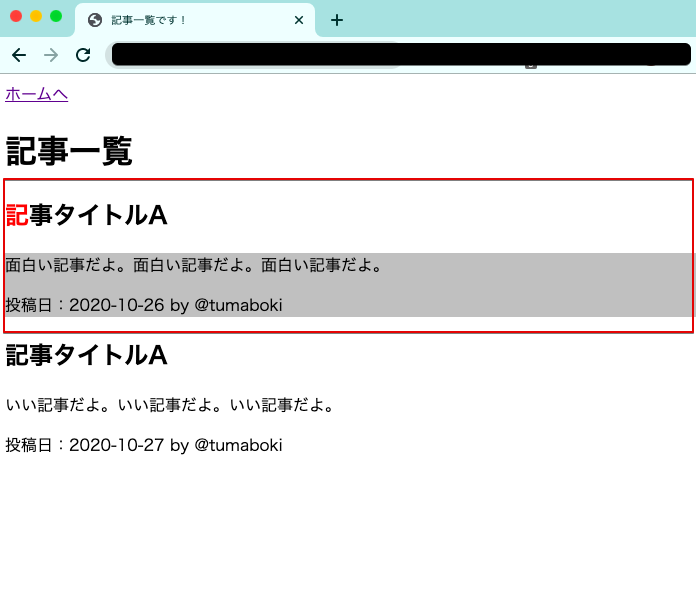
記事一覧をつくろう
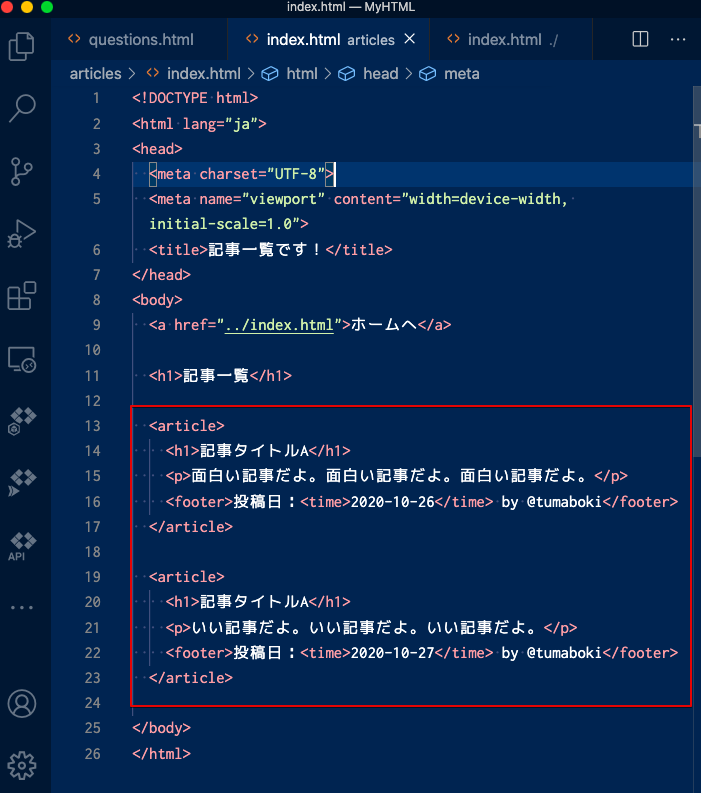
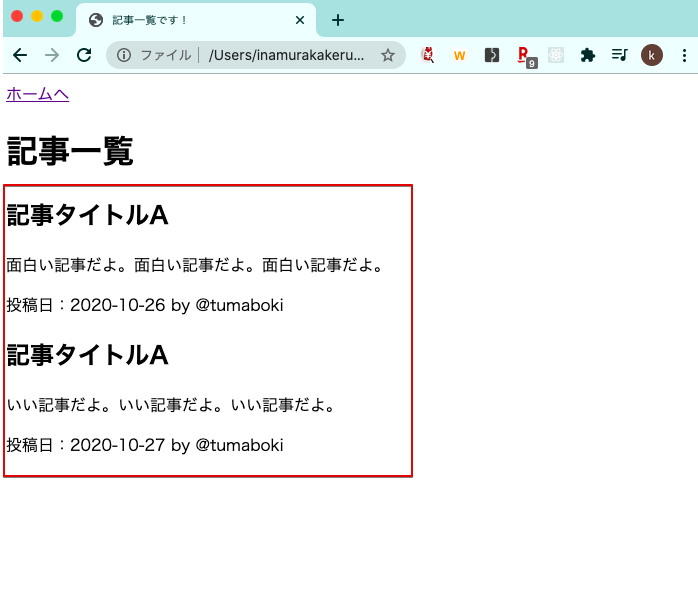
articleタグで、記事一覧を作ります。
日時については、timeタグで囲うとGoodです。


スタイリングタグについて
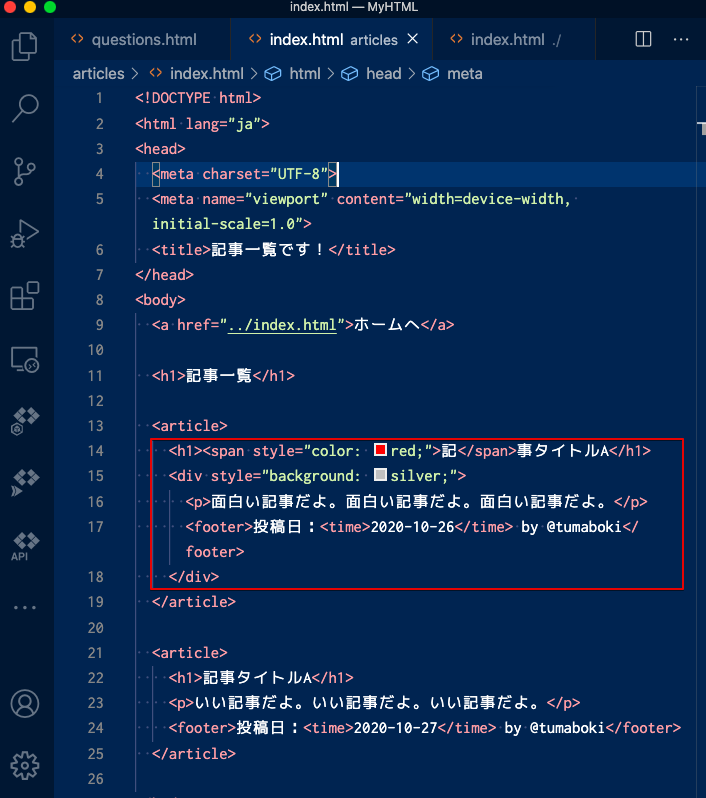
スタイリングタグには2種類あります。
divタグは、ブロックの端から端までのスタイリングに使います。
spanタグは、1文字単位でスタイリングする際に使います。


HTMLの仕様確認
HTMLの仕様確認については、MDNというサイトを使うのがオススメです。

まとめ

正確なマークアップを心がけるようにしましょう。
今はわからなくても、ある程度HTMLを理解すると文書構造タグでキッチリマークアップしているとコード全体が分かりやすくなります。
一緒に一歩踏み出しましょう♪



コメント