チェックボックス
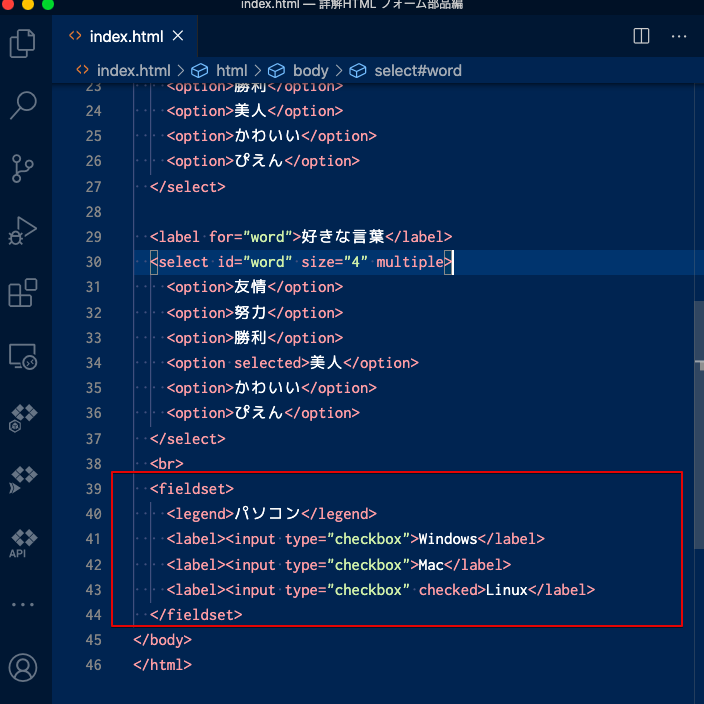
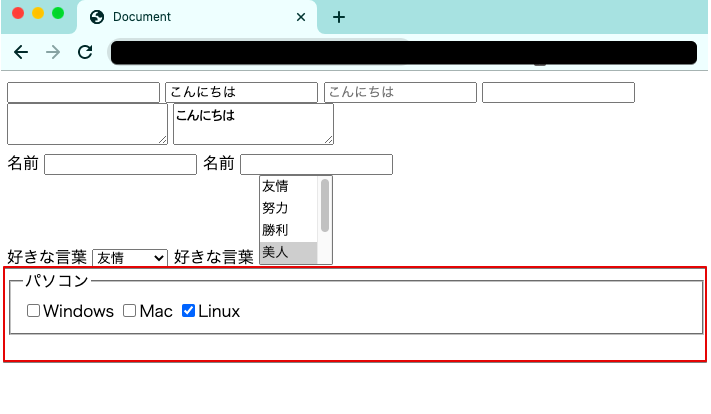
inputタグとtype属性checkboxを使うと、チェックボックスを作ることができます。
checked属性を使うと、あらかじめチェックされた状態になります。
fieledsetタグを使うと、入力部品をグループ化することができます。
legendタグを使うことで、グループ名をつけることができます。


ラジオボタン
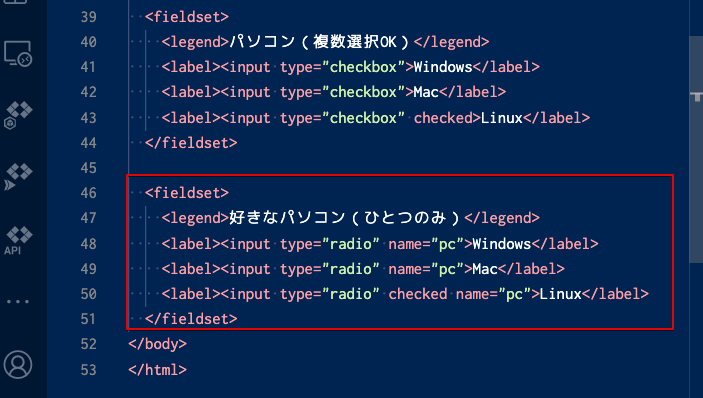
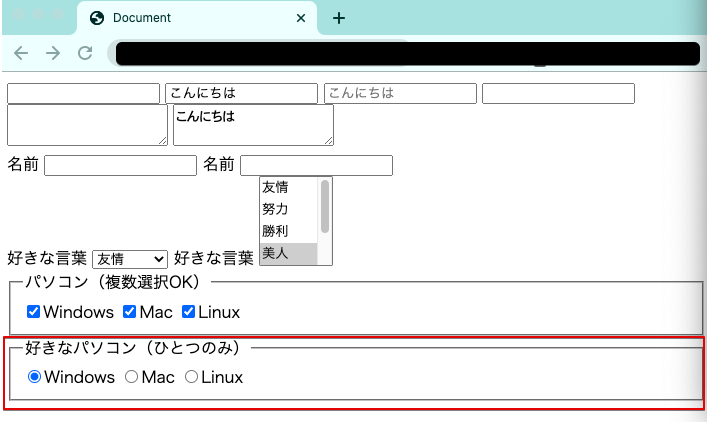
inputタグとtype属性radioを使うと、ラジオボタンを作ることができます。
name属性で値を統一する必要があるので注意してください。


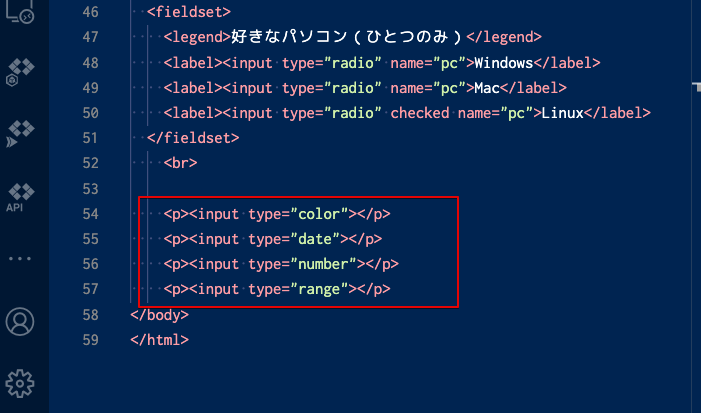
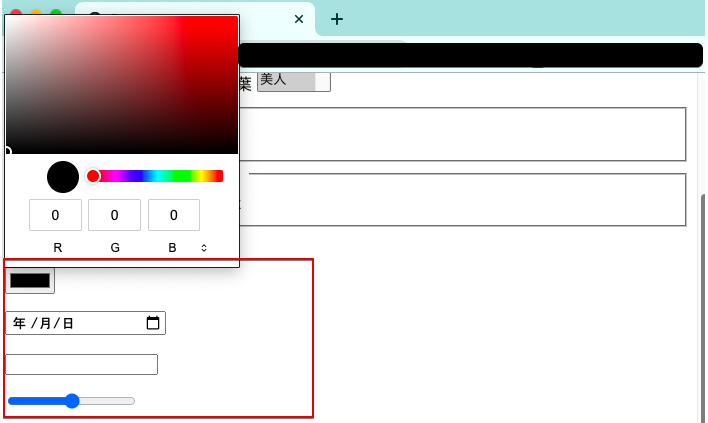
いろいろな部品
inputタグとtype属性colorを使うと、色を選択する部品がつくれます。
inputタグとtype属性dateを使うと、日付を選択する部品がつくれます。
inputタグとtype属性numberを使うと、数字のみ入力可能な部品がつくれます。
inputタグとtype属性rangeを使うと、スライダー部品がつくれます。


まとめ
inputタグとさまざまなtype属性を組み合わせることで簡単に部品がつくれます♪
ユーザーが使いやすいWebページを心がけましょう♪
一緒に一歩踏み出しましょう♪



コメント