画像を表示

画像を表示するには、imgタグで囲います。
imgタグ内のsrc部分に、画像の保存先を入力すればOKです。


ファイルの基本設定を整える

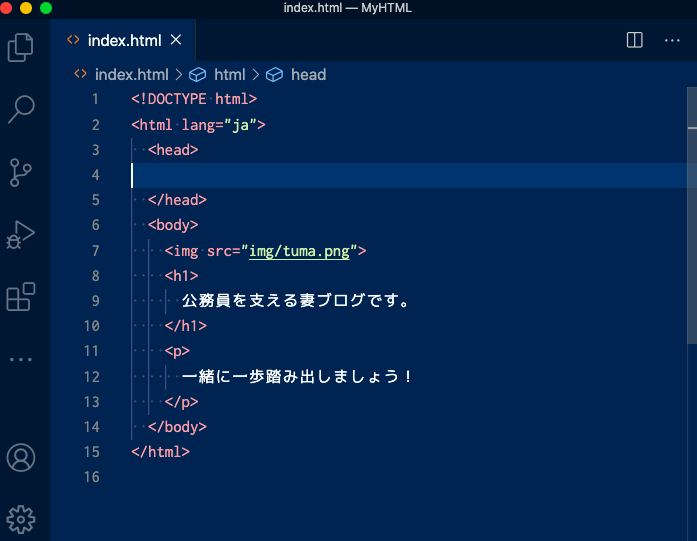
HTMLファイルの基本設定をします。
- !DOCTYPEタグでhtmlファイルだよと宣言します。
- htmlタグで全体を囲います。
- 文書に関する情報を入れるheadタグを設置します。
- 本文を入れるbodyタグを設置します。

VSCodeなら、!を入力してtabキーを押すと自動入力してくれます。
htmlファイルの決まり文句なので深く考える必要はありません。
コメントを書く

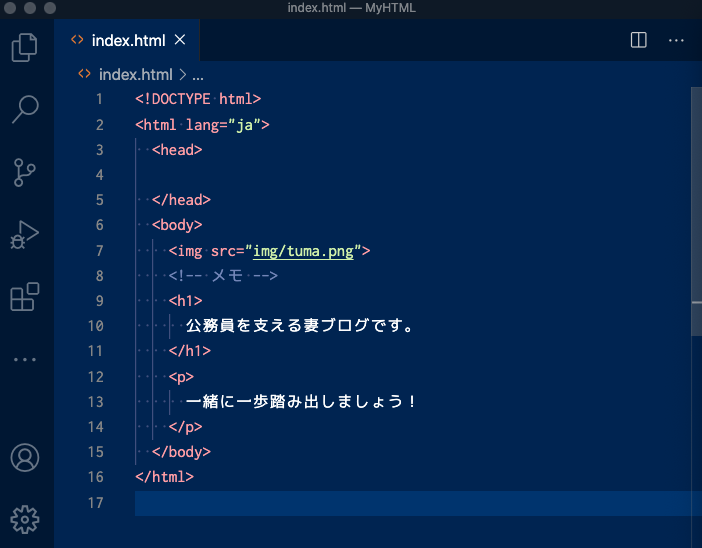
コードの中でコメント(メモ書き)を入力することができます。
コメントタグで囲うことでブラウザには表示されません。
見やすいコードにするために積極的に活用しましょう。


なおVSCodeなら、ショートカットキーのcommand + / でコメントにすることができます。
わたしの考え

画像を1枚表示するだけでも、imgタグで囲ったり、コメントするのはコメントタグで囲ったりとWEBブラウザに表示するのは手間ですよね。
プログラマーさん達のこうした細やかな作業のおかげで、WEBサイトが見れるので感謝ですよね♪
一緒に一歩踏み出しましょう♪



コメント