headタグに文章情報を入力

headタグには、文書全体の情報を入力していきます。
metaタグに文字コード(文字の種類)を入力します。
文字コードはUTF-8でOKです。
titleタグにタイトルを入力しましょう!
ブラウザのタブや検索結果に反映されます。
metaタグに文章の説明を入力しましょう。
補足:description=説明
linkタブでアイコンを設定しましょう。
タブやブックマークの小さなアイコンを設定できます。
補足:relation=関係
アイコンを作るのは、簡単です。
好きな画像を変換サイトでicon形式に変換すればOKです。
わたしは、Aconvertというサイトを利用しました。


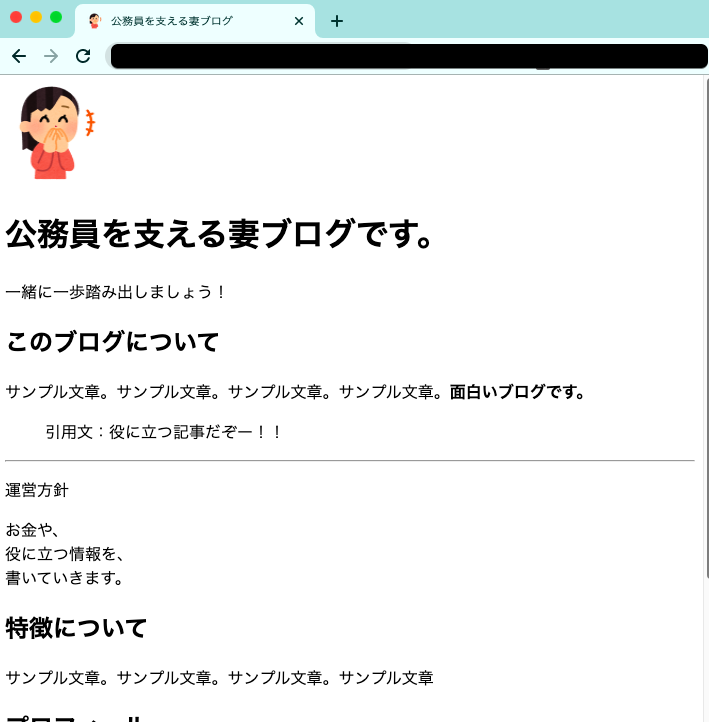
bodyタグの入力

width属性 と height属性 を使って、画像サイズを調整します。
alt属性 を使うことで画像の説明文を追加できます。
h2タグを使って、小見出しを入力します。
h1より少し小さな強調文字になります。
Pタグを使って、小見出しの中に文章を入力します。
適切なタグで文章を囲ってあげるようにしましょう。


強調表示や字下げ

文章の大事な部分を表現するには、strongタグを使います。
引用文を表現するのは、blockquoteタグを使います。
サイトのリンクを貼り付けることもできます。
話題の切り替えには、hrタグを使います。
hrとは、horizontal ruleの略で、horizontal=水平という意味です。
文章内での改行を表現するのは、brタグを使います。
タグは、あくまで文章の意味をマークアップするために使用します。
文章の装飾には、CSS言語を使うので覚えておきましょう。


わたしの考え

マークアップするタグはたくさんあって覚えられないですよね。
タグは100種類以上あるので、必要に応じてググっていけばOKですね。
headやbody,h,pなどの基本的なタグだけ覚えておきましょう!



コメント