文字実態参照

文字実態参照は、HTMLで使われる記号を文書内で使用するときに使います。
主な4つを紹介します。
- < は <
- > は >
- & は &
- “(ダブルクオテーション) は "
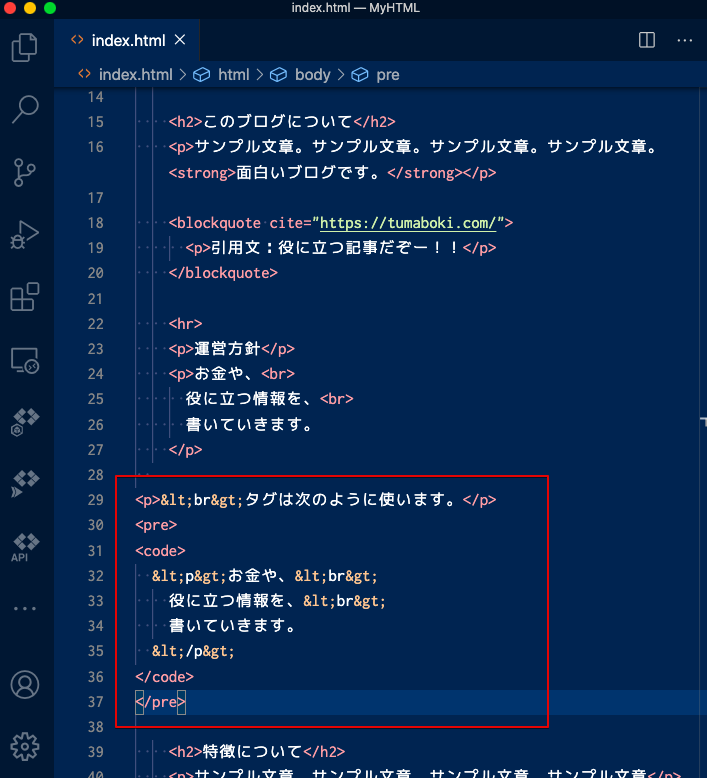
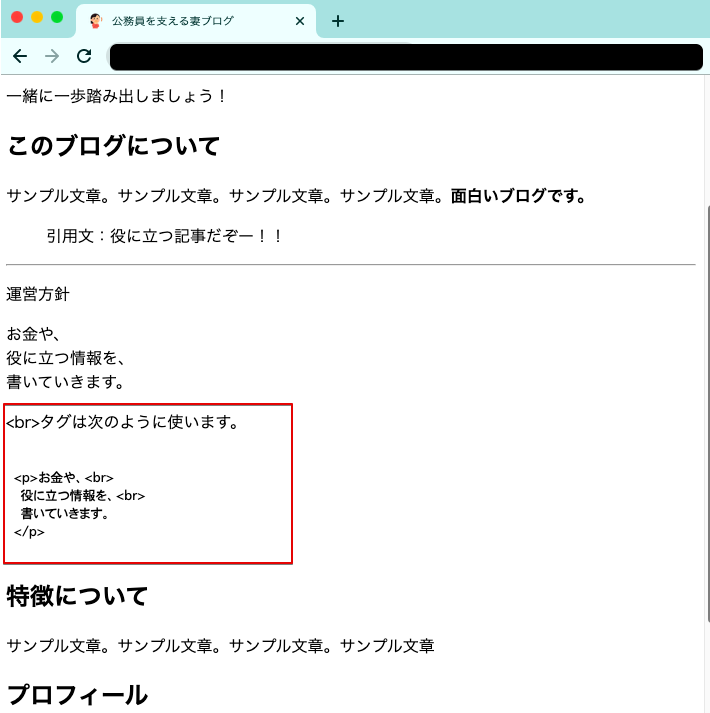
preタグを使えば、改行や空白をそのまま表現できます。
補足:「pre」とは「preformatted text(整形済みテキスト)」の略です。
合わせてcodeタグで囲ってあげると、さらにGoodです!


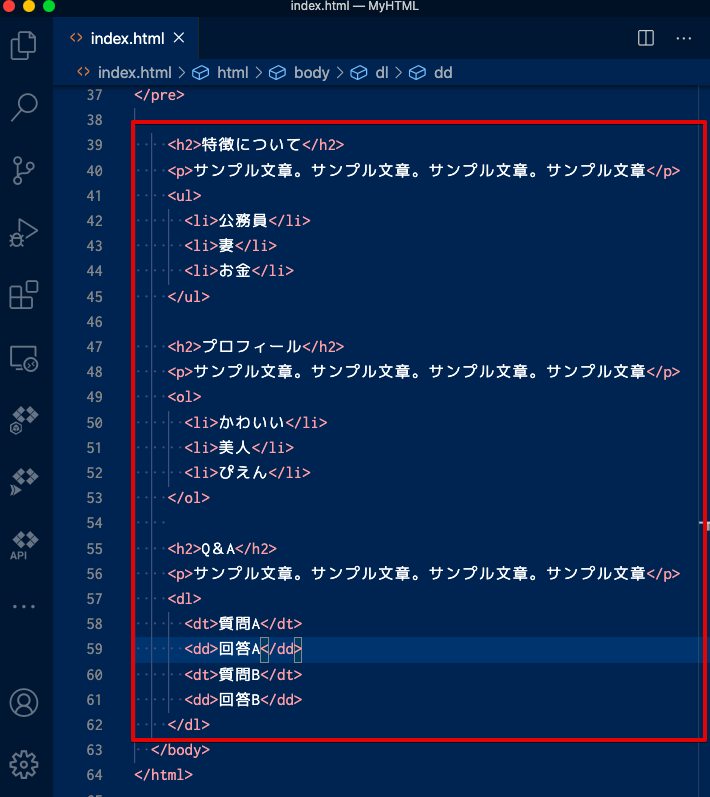
リスト

リストは3種類あります。
箇条書きリスト
ulタグ
unordered listの略
unordered:順序不要
liタグ
list itemの略
順序付きリスト
olタグ
ordered listの略
ordered:順序
liタグ
list itemの略
説明リスト
dlタグ
description listの略
description:説明
dtタグ
description termの略
term:期間
ddタグ
description detailの略
detail:詳細


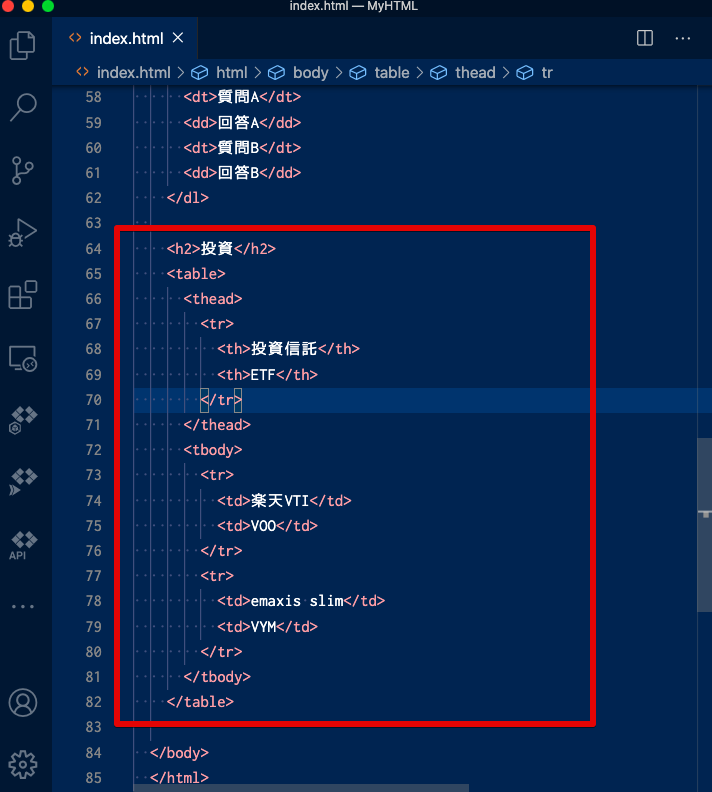
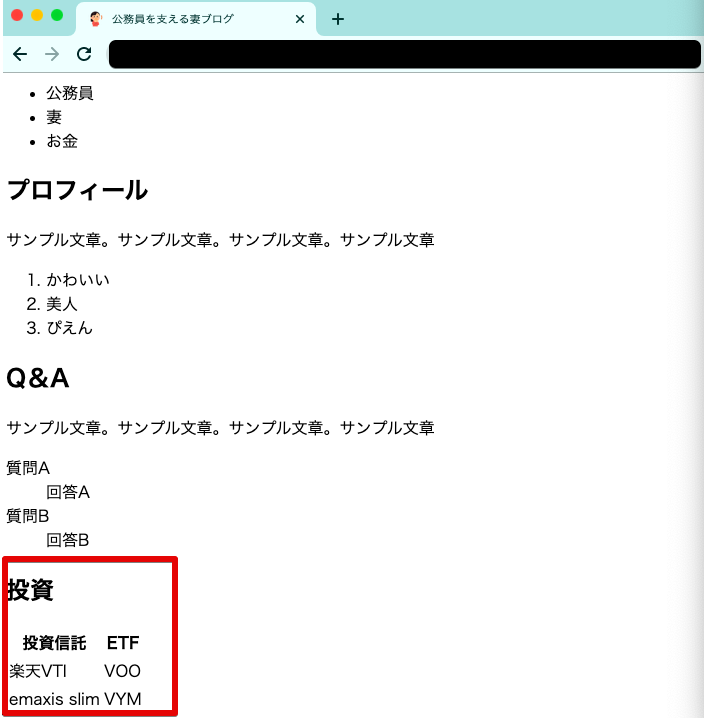
表

表をマークアップするには、たくさんのタグを使います。
tableタグで、全体を囲います。
theadタグで、表の見出し全体を囲います。
theadは、table headの略です。
tbodyタグで、表の中身全体を囲います。
tbodyは、table bodyの略です。
trタグで、それぞれの行を囲います。
trは、table rowの略です。
thタグで、それぞれの見出し要素を囲います。
thは、table header cellの略です。
tdタグで、それぞれの表要素を囲います。
tdは、table data cellの略です。


わたしの考え

リストや表も見る方は簡単ですが、裏では細やかな作業が隠れていますね。
こういうことが知れるのもプログラミング学習の醍醐味だと思います。



コメント