読んで欲しい人
直感的にCSSをレイアウトしたい人
フレックスボックスを学んで、次のステップにいきたい人
そんな初学者の方向けの記事です。
グリッドレイアウトとは?
CSSの機能です。
格子状に要素を組むことができるレイアウトで、最近の技術です。
InternetExploreが対応していないので注意してください。
グリッドレイアウトのつくりかた
まず、HTMLで親要素(大枠部分)を設定します。
今回は、親要素にclass=”container”をつけています。
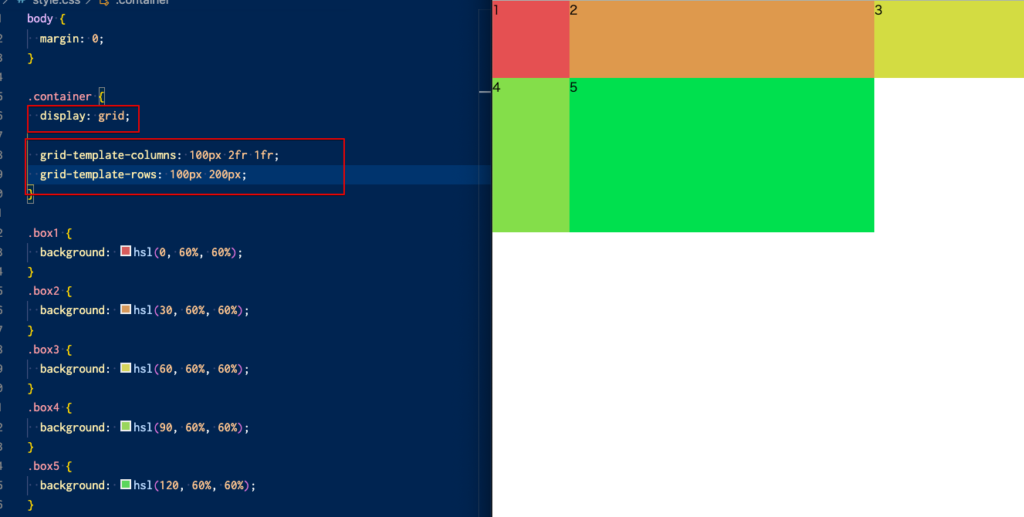
CSSで、.containerに対して、display: grid; とし、グリッドレイアウトであることを宣言します。
grid-template-columns:100px 2fr 1fr; で横の格子要素を指定できます。
単位をfrとすることで、比率を指定できます。
横の格子要素は、左から100px、比率:2、比率:1の幅で指定できました。
grid-template-rows:100px 200px; で縦の格子要素を指定できます。
縦の格子要素は、上から100px、200pxの高さで指定できました。
横が3つ、縦が2つのグリッドレイアウトができました。

グリッド間に余白を開ける
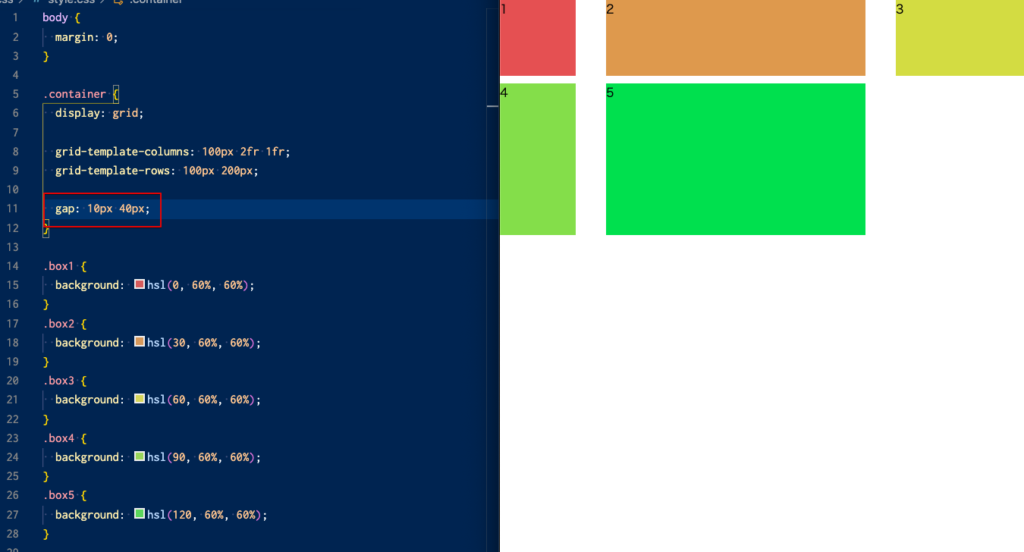
gap:10px 40px; というプロパティで、要素同士の間に余白が指定できます。
今回は、縦に10ps、横に40psの余白を開ける指定をしています。
便利なので覚えておきましょう。

まとめ
display: grid;でグリッドレイアウトが使えます。
grid-template-columns: ;が横で、grid-template-rows:;が縦を指定します。
gap:;で余白が指定できます。
親要素が必要なので忘れないようにしましょう!
一緒に一歩踏み出しましょう♪
では!



コメント