成果品
少しはHTMLとCSSを理解したつもりでしたが、まだまだでした。
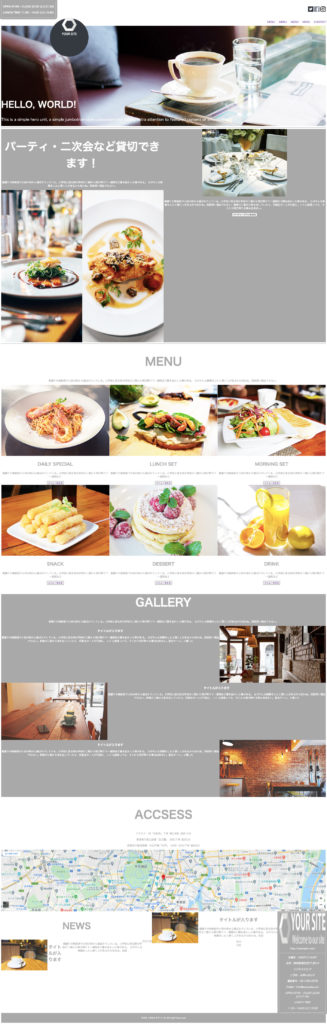
模写した結果

模写したサイト

模写コーディングに週末挑戦しましたが、完成しませんでした。
今回学んだこと
文字サイズremは、htmlタグの文字サイズを基準にして比率指定する。
justify-content: space-betweenは、空白を要素の間に均等配置します。
align-items: centerは、中央揃えです。
border-bottom-left-radius: 5px;で左のみ角丸めできる。
border-bottom:dashed で下にも、破線が指定できる。
円を作るときは、border-radius: 50%;でできる。
flex: auto;で拡大縮小の自動化ができる。
display: flex;とjustify-content: center;とalign-items: center;で、前後左右中央揃えになる。
反省点
基礎は学習しましたが、何をどう使えばいいのか理解できていませんでした。
全体像が見えていない感じです。
配置方法やmargin,paddinnやブロックレベル要素を丁寧に復習していきます。
模写サイトのコードやググっても解決できなかったので、基礎をさらに深堀りする必要があります。
サイトのコードを覗いて、よく使うコードなども勉強していきたいと思います。



コメント