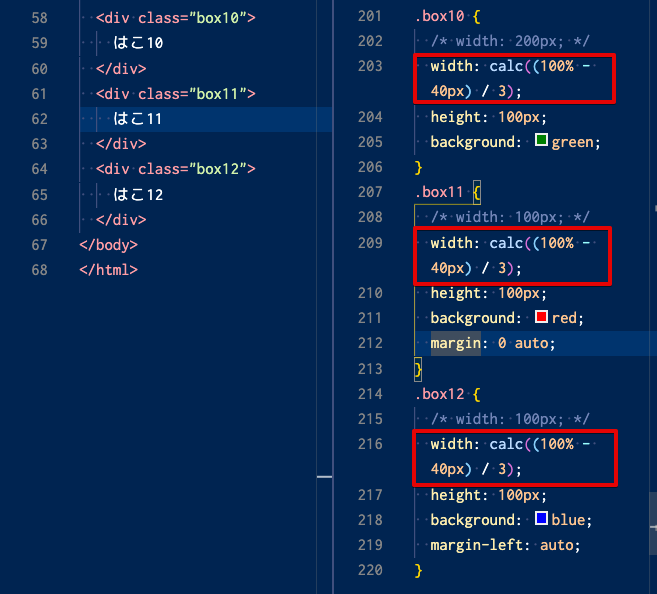
calcで計算
calc()を使うことで、単位が違っても幅などの計算ができます。
幅の自動計算に便利です。
演算子の前後には、半角空白が必要なので注意してください。


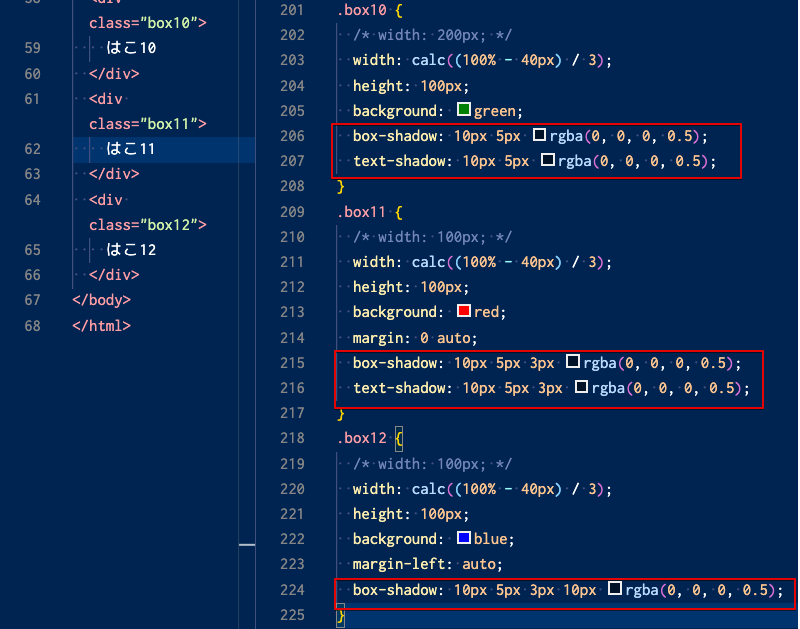
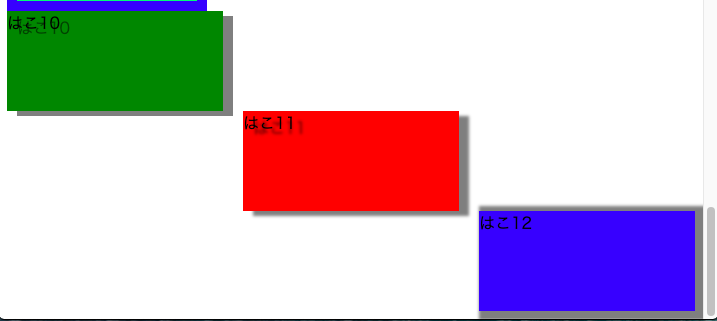
要素に影をつける
box-shadowプロパティで要素に影をつけることができます。
値は、幅、高さ、ぼかし、拡大、色を指定できます。
text-shadowプロパティで文字要素に影をつけることができます。


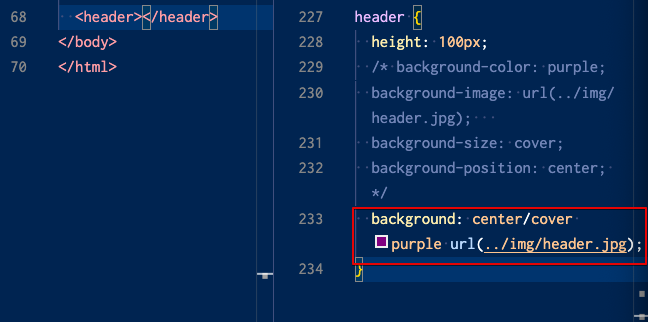
背景画像のスタイリング
backgroundプロパティで背景をスタイリングできます。
size/position 色or画像 で一括設定できます。


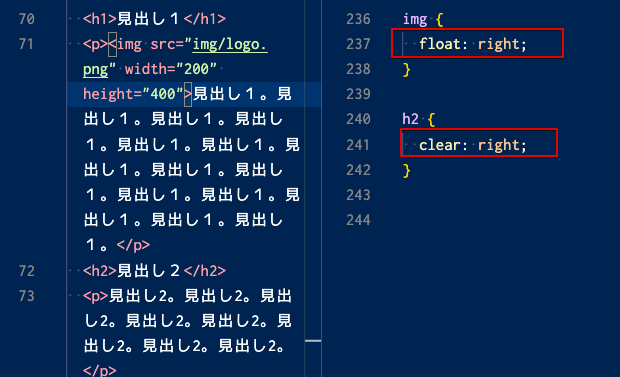
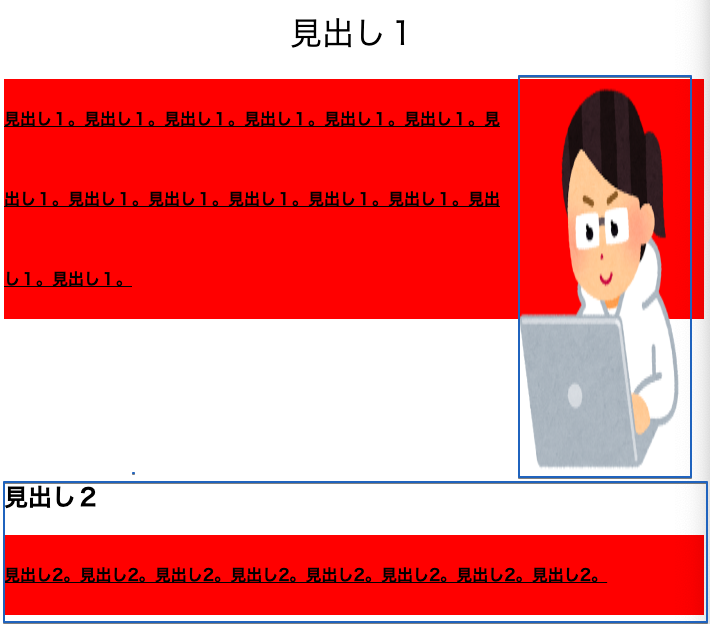
画像を左右に配置
floatプロパティを使うと、画像を左右に配置できます。
clearプロパティを使うと、文章と画像が、上下のブロック範囲で重ならなく設定できます。





コメント