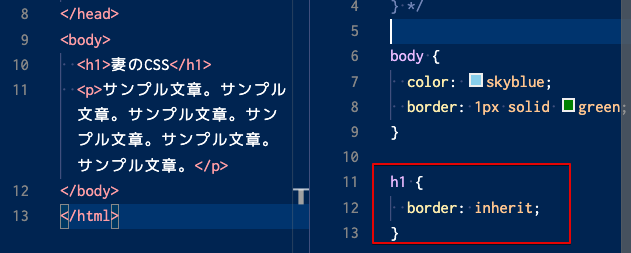
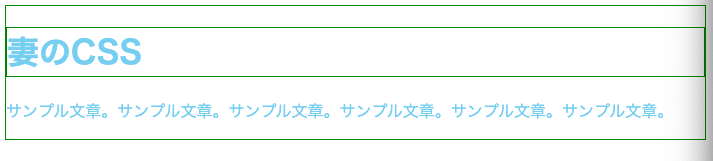
プロパティを継承させる
値:inheritを使うことで、プロパティを親要素から継承させることができます。


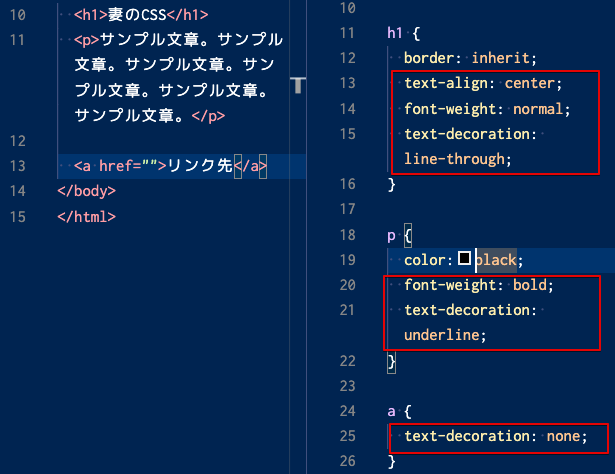
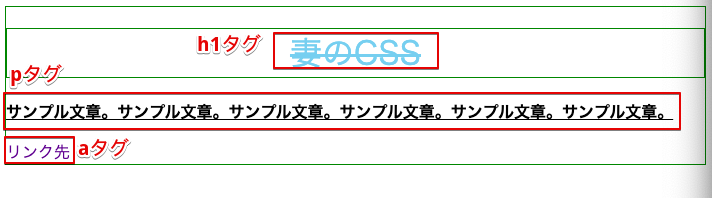
文字位置や文字の太さ、打ち消し線、下線
text-alignプロパティを使うことで、文字位置を指定できます。
値をcenterにすると、中央揃えになります。
font-weightプロパティを使うことで、文字の太さを指定できます。
値をboldにすると、太字になります。
値をnormalにすると、通常の太さになります。
text-decorationプロパティを使うことで、打ち消し線や下線の有無を指定できます。
値をline-throughにすると、打ち消し線になります。
値をunderlineにすると、下線になります。
値をnoenにすると、線なしになります。


フォントの指定
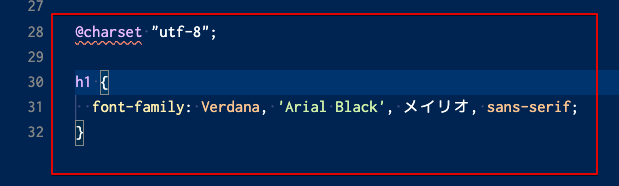
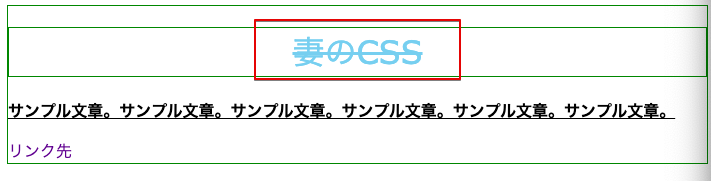
font-familyプロパティを使うことで、フォントの種類を指定できます。
種類を複数選択するとよいです。
sans-serifはフォントのカテゴリーです。
sans-serifはゴシック体です。
serifは明朝体です。
cunsiveは筆記体です。
monospaceは等幅フォントです。
フォントカテゴリーを最後にすることで、指定した文字フォントがなかった場合に自動で設定してくれます。


まとめ
文字位置や太字の操作を覚えて、自由に配置できるようになりましょう♪
一緒に一歩踏み出しましょう♪



コメント