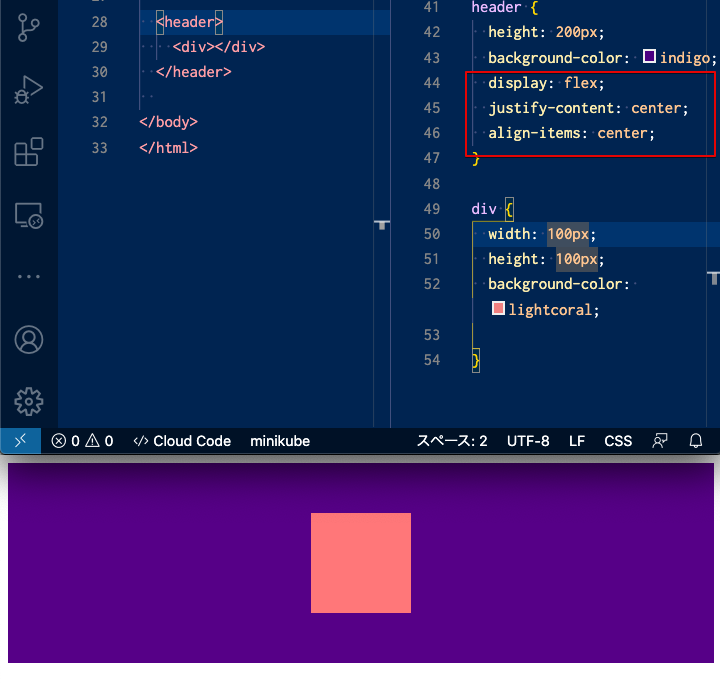
中央配置にする
要素を中央配置にする方法です。
display: flex; でフレックスボックスを設定します。
justify-content: center; で横幅に対して中央にします。
align-items: center; で縦に対して中央にします。
上記2つを組み合わせることで、要素の中央揃えができます。

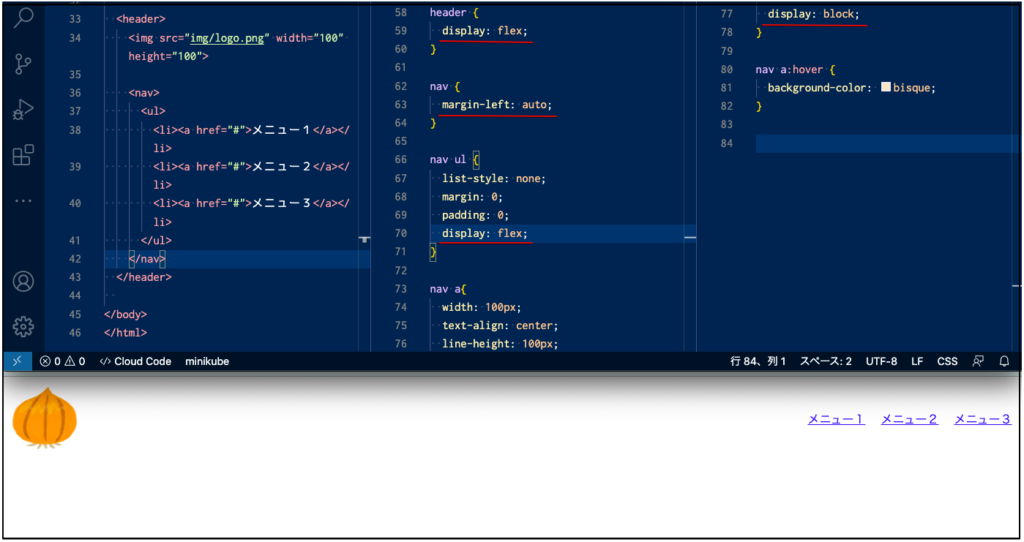
ヘッダーレイアウト
画像とメニューが横並びのヘッダーレイアウトをつくりましょう。
headerにdisplay: flex;を指定します。
headerがflex container(親要素)です。
imgやnavは、flex-item(子要素)です。
navに対して、margin-left: auto;を指定すると、メニューが右寄せになります。(空白がメニュー左に指定されたため)
さらに、nav ul にも、display: flex;を指定します。
nav ul がflex container(親要素)です。
liやaは、 flex-item(子要素)となり、横並びになりました。
nav aに対して、widthやline-heightを設定すると、リンクが押しやすくなるのでgoodです。
aタグはinline要素なので、そのままでは幅や高さが設定できません。
aタグに対して、display: block; を設定すると、幅や高さも設定できるようになります。
aタグは押しやすいように、ブロック要素にして幅と高さを設定するのがおすすめです。




コメント