成果品
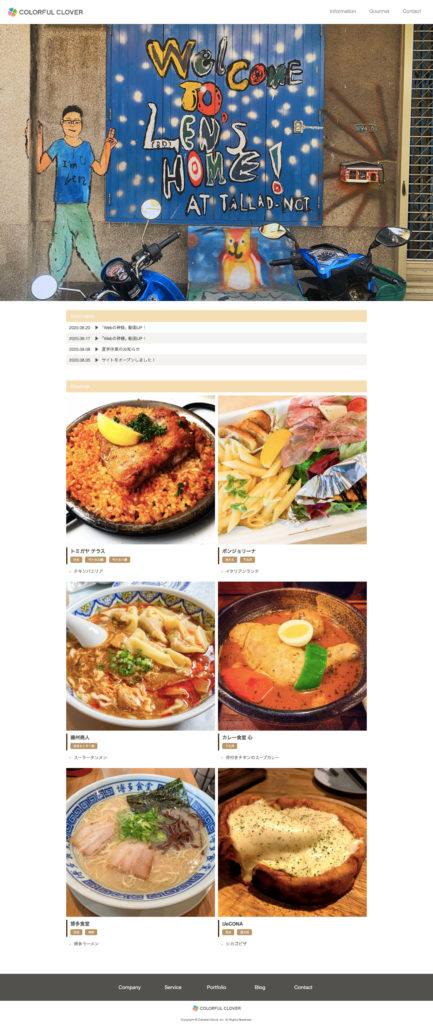
HTMLとCSSを使い、サイトの模写コーディングを行いました。
時間は、ギュッと凝縮すると6時間ほどかかりました。
CSSのコーディング途中で挫折して,1週間ほど現実逃避してました(笑)
自分を奮い立たせてなんとか完成しました♪


模写コーディング勉強中のメモ
Figureタグは画像、イラスト、グラフ、コードの断片などに使う。
IdやClass名をつけたら、終わりダグ付近にidやclass名をコメントアウトするとgood!
position: absolute; right: 0;で右寄せにできる
@mediaをつかうことで、widthの幅を条件にしたスタイリングができる。(レスポンシブデザインに必要不可欠)
リセットCSSは必要!
セレクターを li + li と指定すると、2つ目のli要素からスタイリングできる。
display: inline-block;で簡単に横並びにできる。
vertical-align: bottom;で画像を下揃えにできる。
2カラムをフレックスボックスで作るには、display: flex;とflex-wrap: wrap;とwidth:50%;を使う。
Margin:0 auto; で中央揃えにできる。
フレックスボックスの状態でjustify-content: space-between;を使うと、均等配置にできる。
作成の流れ
模写サイトの文章、画像のコピー、サイト全体のスクショを撮る。
文章のコピーは、模写サイトでcommang+Aで全選択して、command+cでVSCode(テキストエディタ )へ貼り付けます。
画像は、Chromeの拡張機能「Image Downloader」を使用しました。

サイト全体のスクショはChromeの拡張機能「Full Page Screen Capture」を使用しました。

HTMLファイルの作成
模写サイトを参考に、HTMLでマークアップをします。
タグの意味を考えながら囲います。また、CSSでのスタイリングを考慮してクラス名などもつけていきます。
CSSファイルの作成
模写サイトを参考に、CSSでスタリングしていきます。
色に迷ったら、Chromeの拡張機能である「colorzilla」を使います。

文字サイズに迷ったら、Chrome拡張機能「WhatFont」を使うと便利です。

まとめ
初めてレスポンシブデザインの模写コーディングを行いました。
レスポンシブデザインとは、サイトの見た目をスマホとパソコンでそれぞれ変えることです。
作業が、1.5倍ほど大変になりますね(汗
今は、スマホでwebサイトを見る人が多いのでモバイルファーストで作成して、パソコン版の見た目を追加する方が多そうですね。
今後も頑張っていきます♪
参考
参考にした動画



コメント