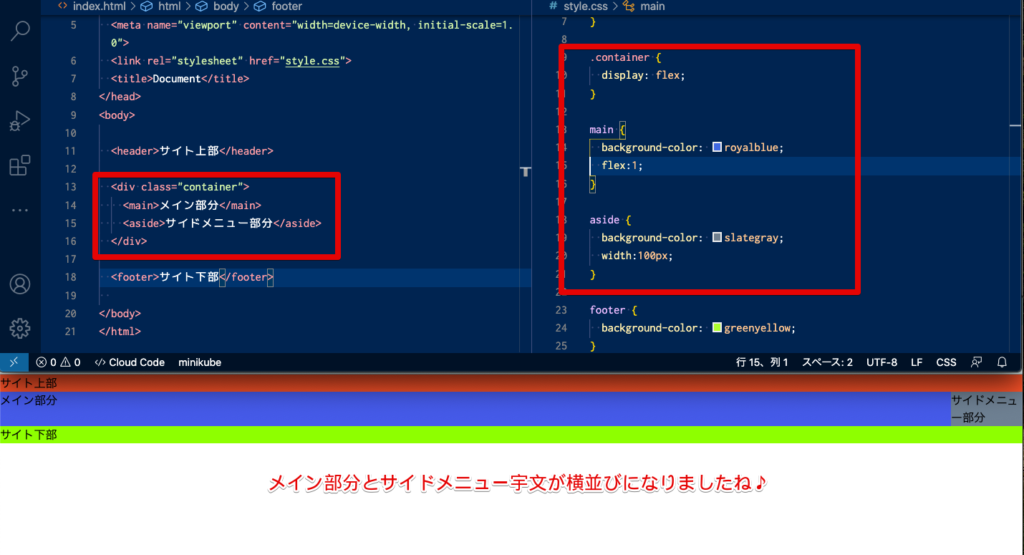
2カラムレイアウト
WEBサイトでよくみる、メインとサイドバーのレイアウト(2カラムレイアウト)を作りましょう!
- メイン部分とサイドバー部分をdivで囲い、class=”container”を設定します。
- <div class=”container”></div>がflex Container(親要素)です。
- メイン部分とサイドバー部分がflex-iItem(子要素)です。
- サイドバー部分のwidthを固定して、メイン部分をflex:1;とします。
- サイドバーは固定幅となり、メイン部分の幅は領域に合わせて、指定した比率で伸びたり、縮めたりする指定になりました。

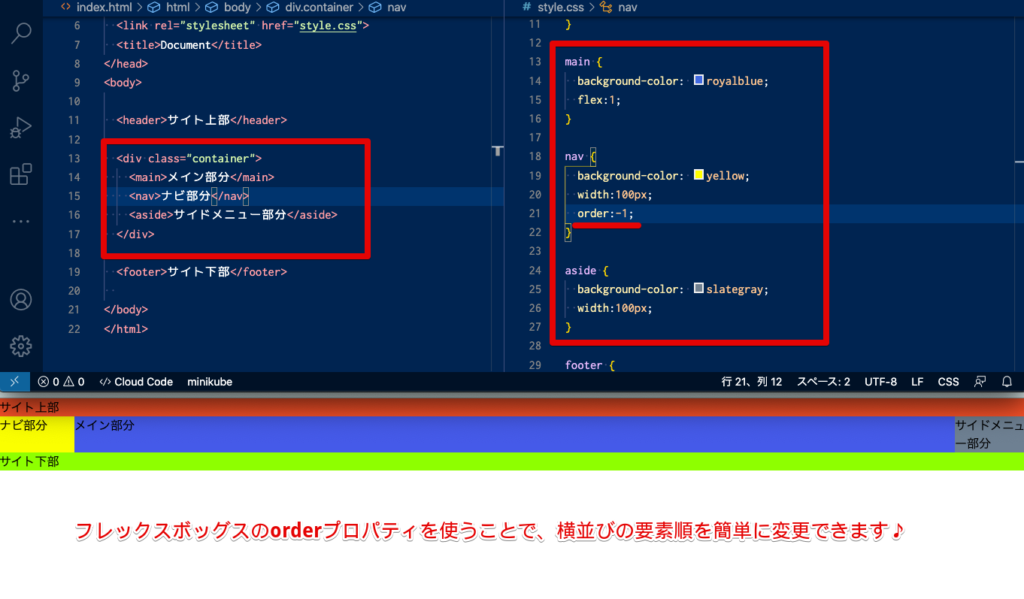
3カラムレイアウト
WEBサイトでよくみる、メインとサイドバー、ナビのレイアウト(3カラムレイアウト)を作りましょう!
- メイン部分とサイドバー部分、ナビ部分をdivで囲い、class=”container”を設定します。
- <div class=”container”></div>がflex Container(親要素)です。
- メイン部分とサイドバー部分、ナビ部分がflex-iItem(子要素)です。
- サイドバー部分とナビ部分のwidthを固定して、メイン部分をflex:1;とします。
- ナビ部分を左にするために、order: -1;とします。
- サイドバーは固定幅となりました。
- ナビ部分は固定幅となり、一番左へ配置されました。
- メイン部分はサイドバー部分とナビ部分以外の領域で、伸び縮みするようになりました。




コメント