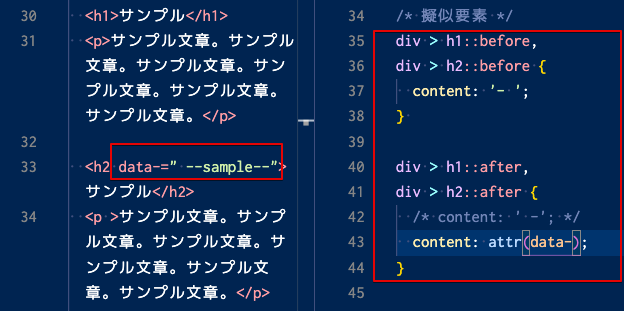
擬似要素
::beforeで要素の前に任意の文字を追加で表示できます。
::afterで要素の後ろに任意の文字を追加で表示できます。
data-=””を使うと、HTMLに独自の属性がつけられて、擬似要素で使えます。


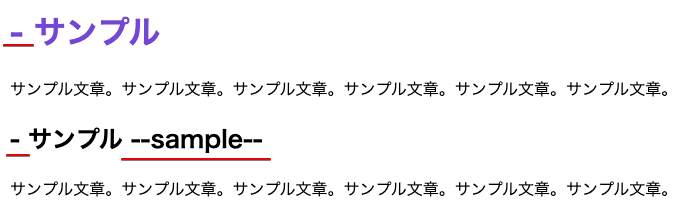
擬似クラス:hover
:hoverを使うと、マウスカーソルを当てた時の状態を設定できます。


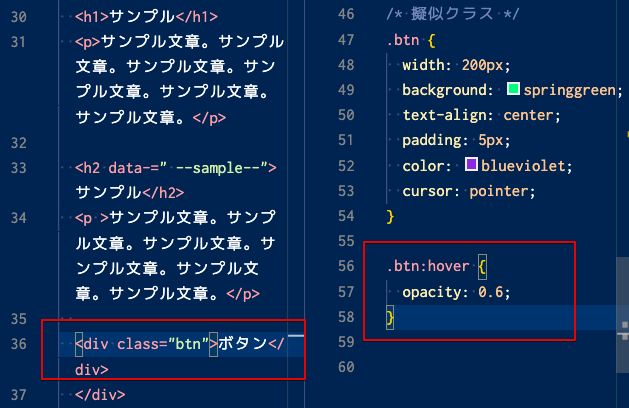
擬似クラス:nth-child
nth-childを使うと、同じ要素の特定位置にスタイルをつけられます。
値に、数字とnを組み合わせると、一定間隔でスタイルをつけられます。
値に、oddを入れると、奇数番目にスタイルをつけられます。
値に、evenを入れると、偶数番目にスタイルをつけられます。
first-childを使うと、要素の最初にスタイルをつけられます。
last-childを使うと、要素の最後にスタイルをつけられます。




コメント