成果品
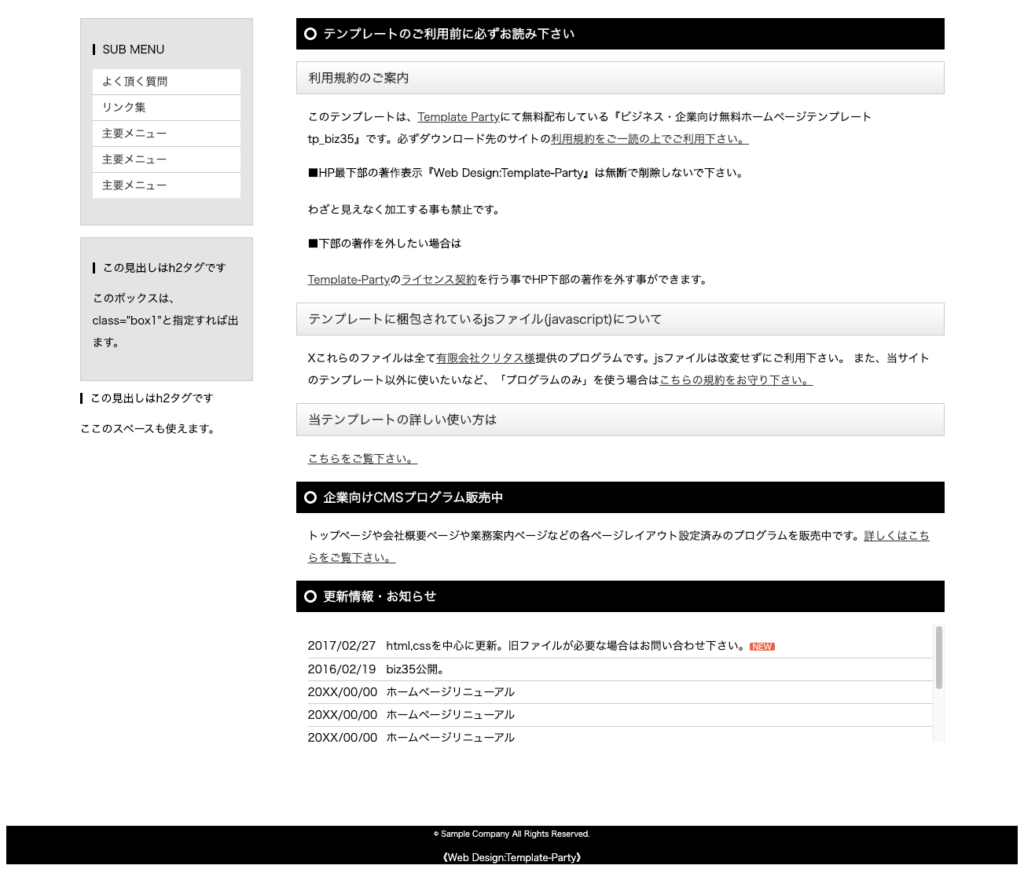
HTMLとCSSを使い、サイトの模写コーディングを行いました。
時間は、5時間かかりました。

作成の流れ
模写サイトの文章、画像のコピー、サイト全体のスクショを撮る。
文章のコピーは、模写サイトでcommang+Aで全選択して、command+cでVSCode(テキストエディタ )へ貼り付けます。
画像は、Chromeの拡張機能「Image Downloader」を使用しました。

サイト全体のスクショは「Full Page Screen Capture」を使用しました。

HTMLファイルの作成
模写サイトを参考に、HTMLでマークアップをします。
タグの意味を考えながら囲います。また、CSSでのスタイリングを考慮してクラス名などもつけていきます。
CSSファイルの作成
模写サイトを参考に、CSSでスタリングしていきます。
クラス属性やfloatプロパティを使って、位置などを決めていきます。
色に迷ったら、Chromeの拡張機能である「colorzilla」を使います。

勉強になったコード
HTML
更新情報(日付+内容)は、dlタグ,dtタグ,ddタグでマークアップする。
著作権情報は、smallタグでマークアップする。
CSS
max-withで最大幅が決められる。
overflow: hiddenで要素が余計な隙間に入らなくできる。(floatした要素に高さを持たせることができる)
※本来は、ボックス外の領域を非表示するものです。仕組みの応用なのかな?
overflow-y:scrollで縦スクロールのスタイリングができる。
float: leftで要素を左配置にできる。
まとめ
実際に作成することで、基礎の定着率が上がりました。
実際に何かつくるとテンションあがるので、おすすめです。
参考
参考にした動画





コメント