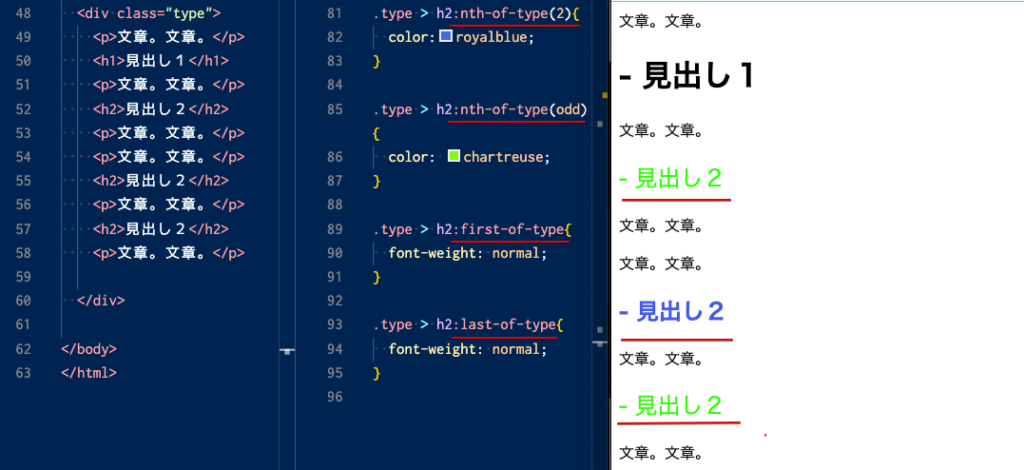
擬似クラス:nth-of-type
nth-of-typeは、要素の中で特定の要素にスタイリングができます。
値に、数字とnを組み合わせると、一定間隔でスタイルをつけられます。
値に、oddを入れると、奇数番目にスタイルをつけられます。
値に、evenを入れると、偶数番目にスタイルをつけられます。
first-of-typeを使うと、要素の最初にスタイルをつけられます。
last-of-typeを使うと、要素の最後にスタイルをつけられます。

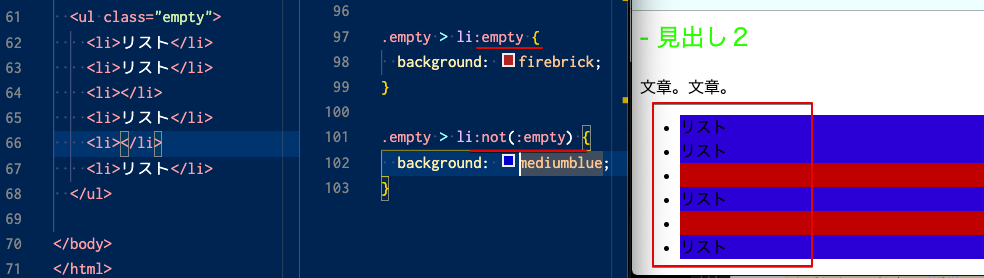
擬似クラス:empty、:not()
:emptyを使うと、空の要素にスタイリングできます。
:emptyでは、半角空白や改行があると空の要素としてみなされないので注意しましょう。
:not()を使うと、(セレクター名)に対して否定した要素にスタイリングができます。

詳細度
セレクターには優先順位を決める「詳細度」があります。
詳細度:idの数 > class、属性、擬似クラスの数 > 要素、擬似要素の数



コメント