読んで欲しい人
CSS変数をさらに深く学びたい
テーマカラーを効率的に管理したい
そんな方への記事です。
CSS変数の継承
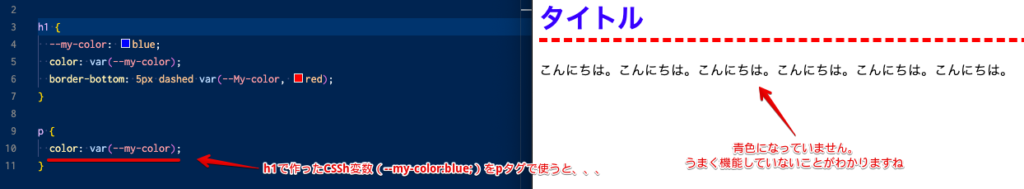
CSS変数は指定したカッコ内でしか使えないルールです。
同じ名前のCSS変数は、別のカッコ内では機能しません。
例えば、h1で作った–my-color:blue;をpで使ってみましょう

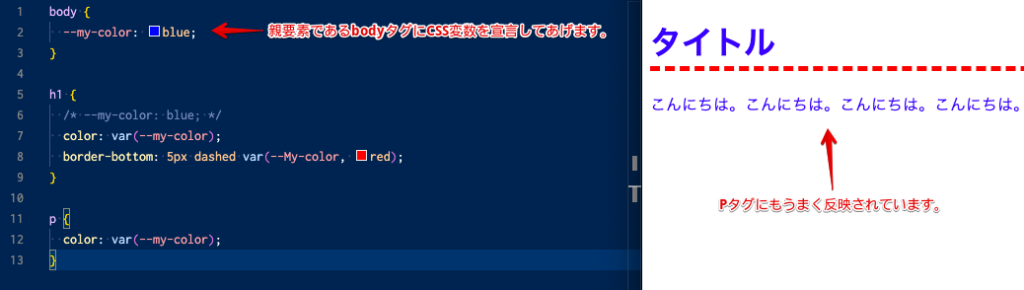
全体で使うなら、bodyタグでCSS変数を宣言すればOKです。

余談ですが、:rootに対して指定すれば、htmlタグに指定したことになります。
:rootはhtmlタグ(文書全体)の擬似クラスになります。
テーマカラーの管理
CSS変数を使って、テーマカラーを管理してみましょう。
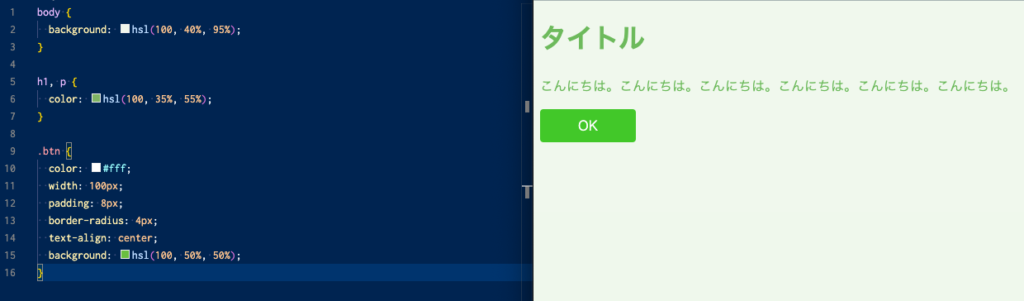
まず、緑を主体としたサイトにしてみました。

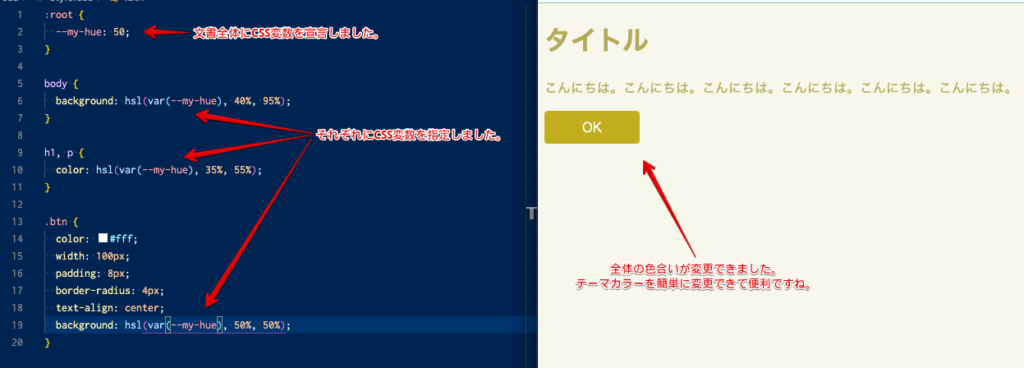
次に、文書全体にCSS宣言をします。
–my-hue: 50; として、色相を管理するCSS変数にしました。
bodyやh1、ボタンにCSS変数を指定します。
全体の色が変わっているので、うまく機能していますね。

CSS変数(–my-hue: 50;)の数字を変更すれば、テーマカラーを変えられるので非常に便利です。
まとめ
文書全体に、CSS変数を宣言してあげることでテーマカラーを効率的に管理できるようになります。
:rootはhtmlの擬似クラスなので覚えておきましょう!
一緒に一歩踏み出しましょう♪
では♪



コメント