position
positionプロパティを使うと、要素の位置を操作できます。
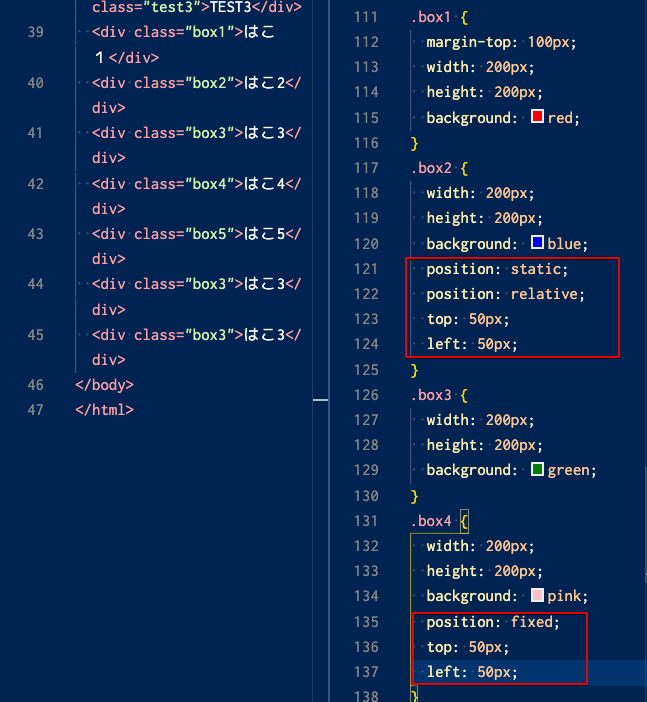
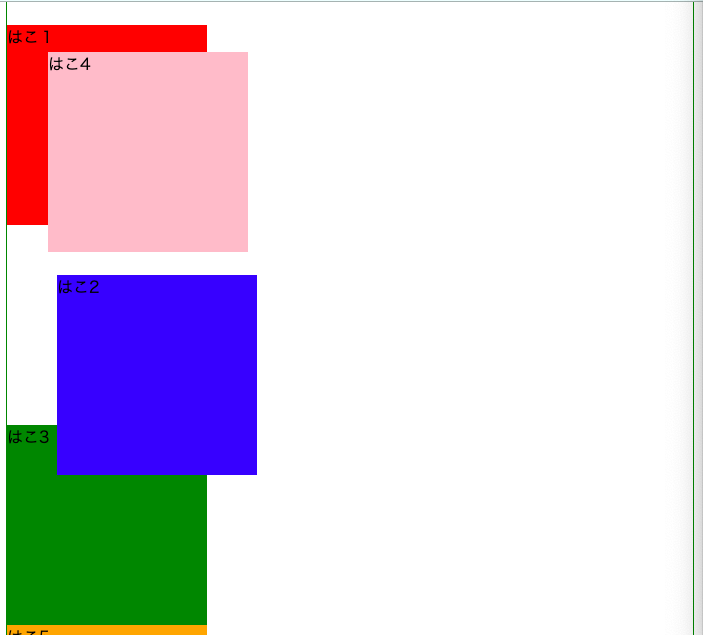
値:staticは初期値です。
値:relativeで、widthとheightを指定すると要素の位置がズレます。
値:fixedで、widthとheightを指定すると、ウインドウの左上からの位置に固定配置されます。


要素の絶対配置
positionプロパティを使うと、要素の位置を操作できます。
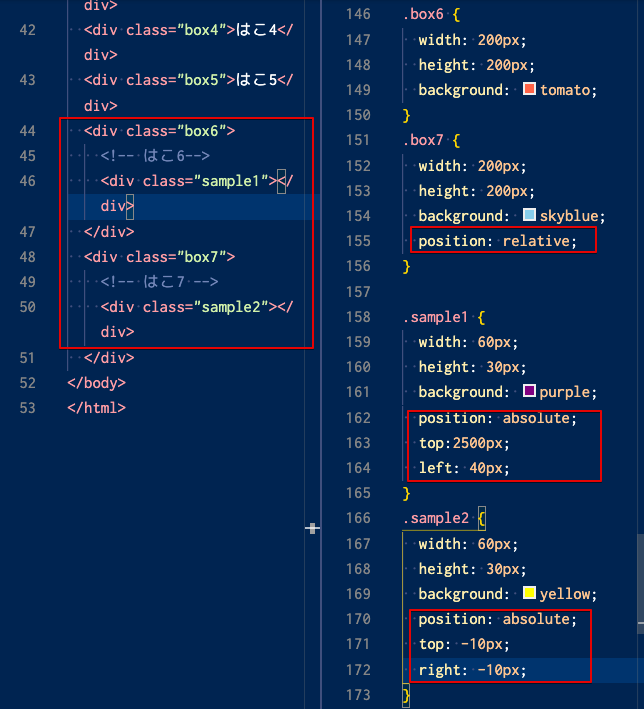
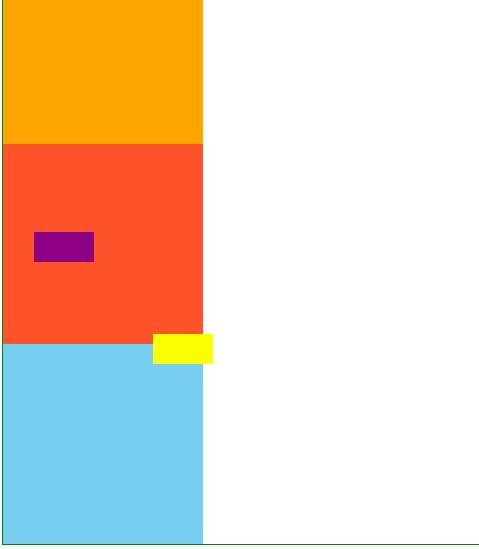
値:absoluteで、要素の絶対配置ができます。
親要素が値:staticの場合は、ウインドウ左上から位置が指定されます。
親要素が値:relativeの場合は、親要素の左上から位置が指定されます。
親要素が値:static以外の場合、z-indexを使うと、重なり順序を操作できます。


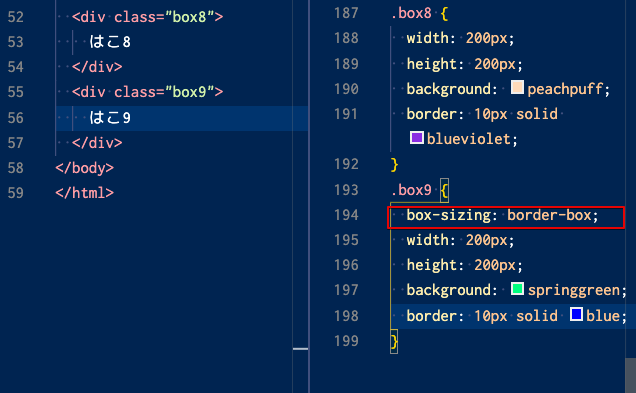
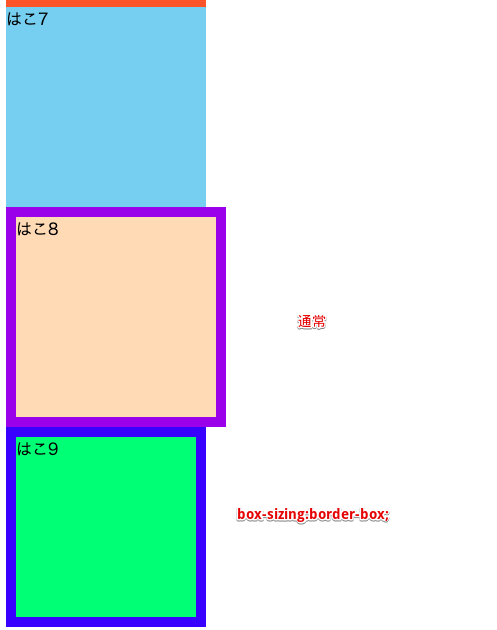
box-sizing
border-sizingプロパティを使うと、paddingやborderを含めたサイズ変更が容易になります。
値:border-boxを使うと、borderまで含めたwidthとheightが自動計算され配置されます。





コメント