フレックスボックスとは?
フレックスボックスとは、Webサイトのレイアウトが簡単にできる便利なCSSの機能です。
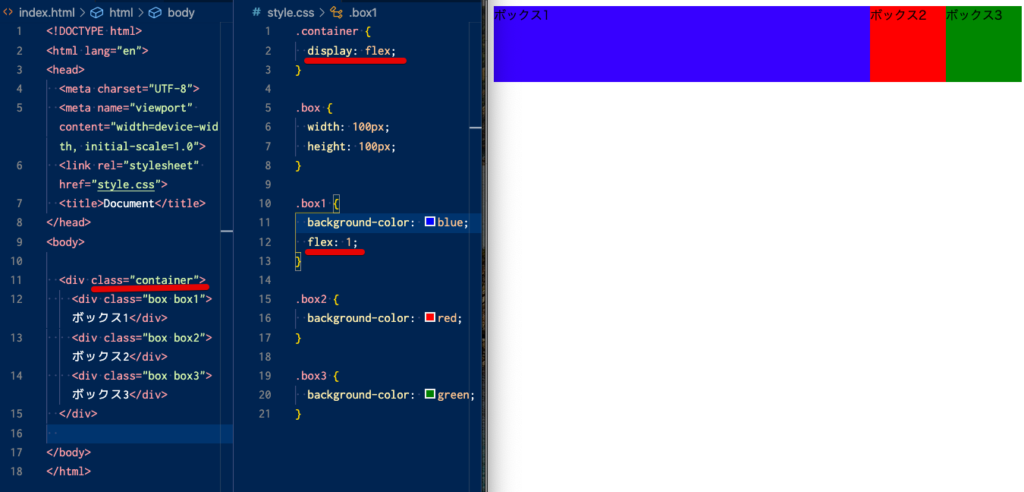
フレックスボックスは、親要素+子要素でセットになります。
親要素に対して、display:flex;を指定すると、子要素が横並びになります。
flex:1;と指定すると、指定した子要素が画面幅いっぱいに拡大されます。

flex Container(親要素)で使えるプロパティ
flex-direction
フレックスボックスの向き(主軸と交差軸)を決めるプロパティです。
flex-direction: row は、初期値で左から右です。
flex-direction: row-reverseは、右から左です。
flex-direction: columnは、上から下です。
flex-direction: column-reverseは、下から上です。
justify-content
フレックスボックス内の揃え方(主軸に沿って)を決めるプロパティです。
justify-content: flex-startは、左揃えです。
justify-content: flex-endは、右揃えです。
justify-content: centerは、中央揃えです。
justify-content: space-betweenは、均等揃えです。
align-items
フレックスボックス内の行間位置(交差軸に沿って)を決めるプロパティです。
align-items: flex-startは、上揃えです。
align-items: flex-endは、下揃えです。
align-items: centerは、中央揃えです。
flex-wrap
フレックスボックスの折り返し(主軸に沿って)を決めるプロパティです。
flex-wrap: nowrapは、折り返さずコンテナ内に収まるように自動調整されます。
flex-wrap:wrapは、左上から並べて、下へ折り返します。
flex-wrap: wrap-reverseは、左下から並べて、上へ折り返します。
align-content
フレックスボックスの折り返しに対する行間位置(交差軸に沿って)を決めるプロパティです。
align-content: flex-startは、上揃えです。
align-content: flex-endは、下揃えです。
align-content: centerは、中央揃えです。
align-content: space-betweenは上下均等揃えです。
flex-flow
flex-directionとflex-wrapの一括指定プロパティです。



コメント